Answer the question
In order to leave comments, you need to log in
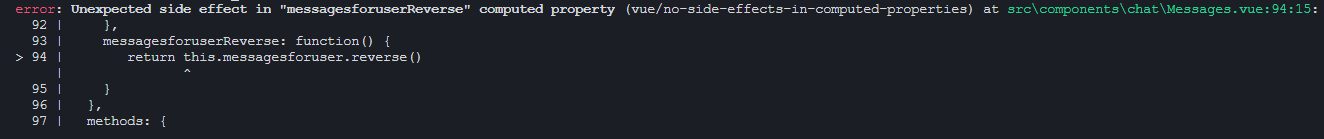
What is the Unexpected side effect in computed property error?
Good day!
Here is such a problem. 
Here is the code:
data() {
return {
messagesforuser:[],
newmessagesforchat: []
};
},
computed: {
...
messagesforuserReverse: function() {
return this.messagesforuser.reverse()
}
},Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question