Answer the question
In order to leave comments, you need to log in
What is the solution to this error in vue-chartjs?
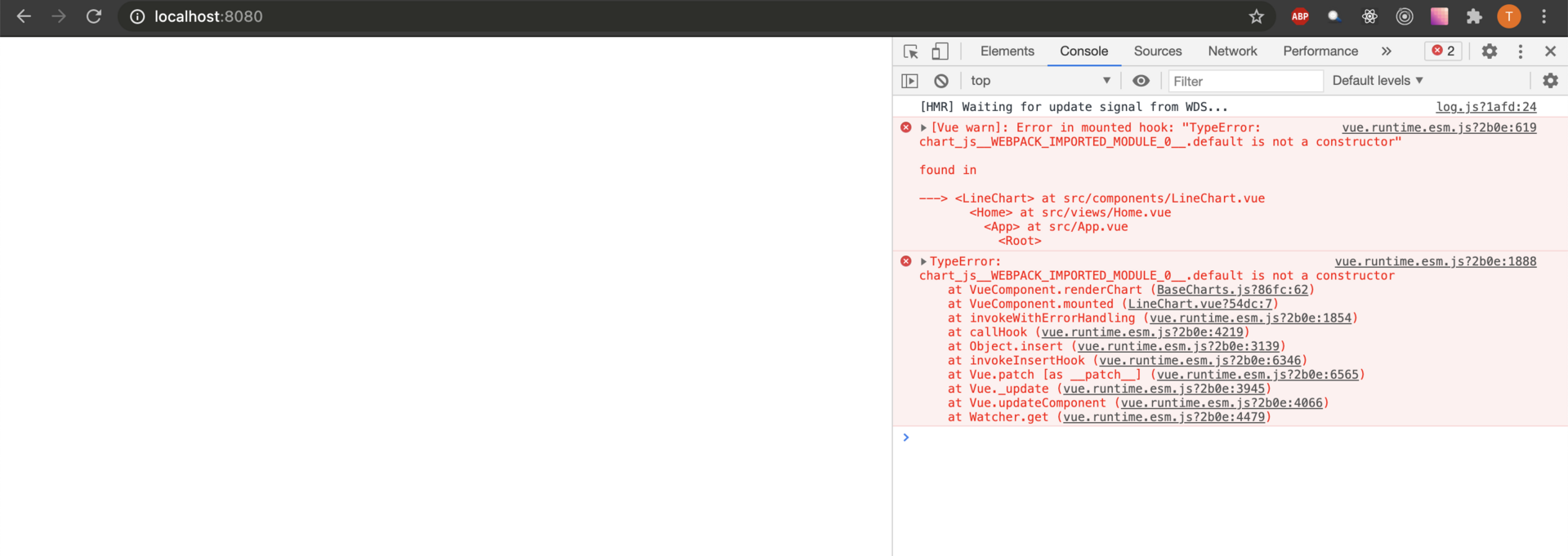
The gist of the error
Error in mounted hook: "TypeError: chart_js__WEBPACK_IMPORTED_MODULE_0__.default is not a constructor"
<template>
<div class="home">
<LineChart />
</div>
</template>
<script>
import LineChart from '../components/LineChart'
export default {
name: 'Home',
components: {
LineChart
}
}
</script><script>
import { Bar } from 'vue-chartjs'
export default {
extends: Bar,
mounted () {
this.renderChart({
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
datasets: [
{
label: 'GitHub Commits',
backgroundColor: '#f87979',
data: [40, 20, 12, 39, 10, 40, 39, 80, 40, 20, 12, 11]
}
]
}, {
scales: {
y: {
beginAtZero: true
}
}
})
}
}
</script>"dependencies": {
"chart.js": "^3.1.0",
"core-js": "^3.6.5",
"vue": "^2.6.11",
"vue-chartjs": "^3.5.1",
"vue-router": "^3.2.0",
"vuex": "^3.4.0"
},Answer the question
In order to leave comments, you need to log in
Obviously the same time - to lower the used version of chart.js. So that the first digit is 2, not 3.
Obviously two - wait until the version of vue-chartjs comes out with support for the third chart.js.
Obviously, there are three - to fork vue-chartjs and implement support for the third chart.js on your own.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question