Answer the question
In order to leave comments, you need to log in
What is the reason for disabling the effect of subpixel font smoothing on the site?
Question about font rendering.
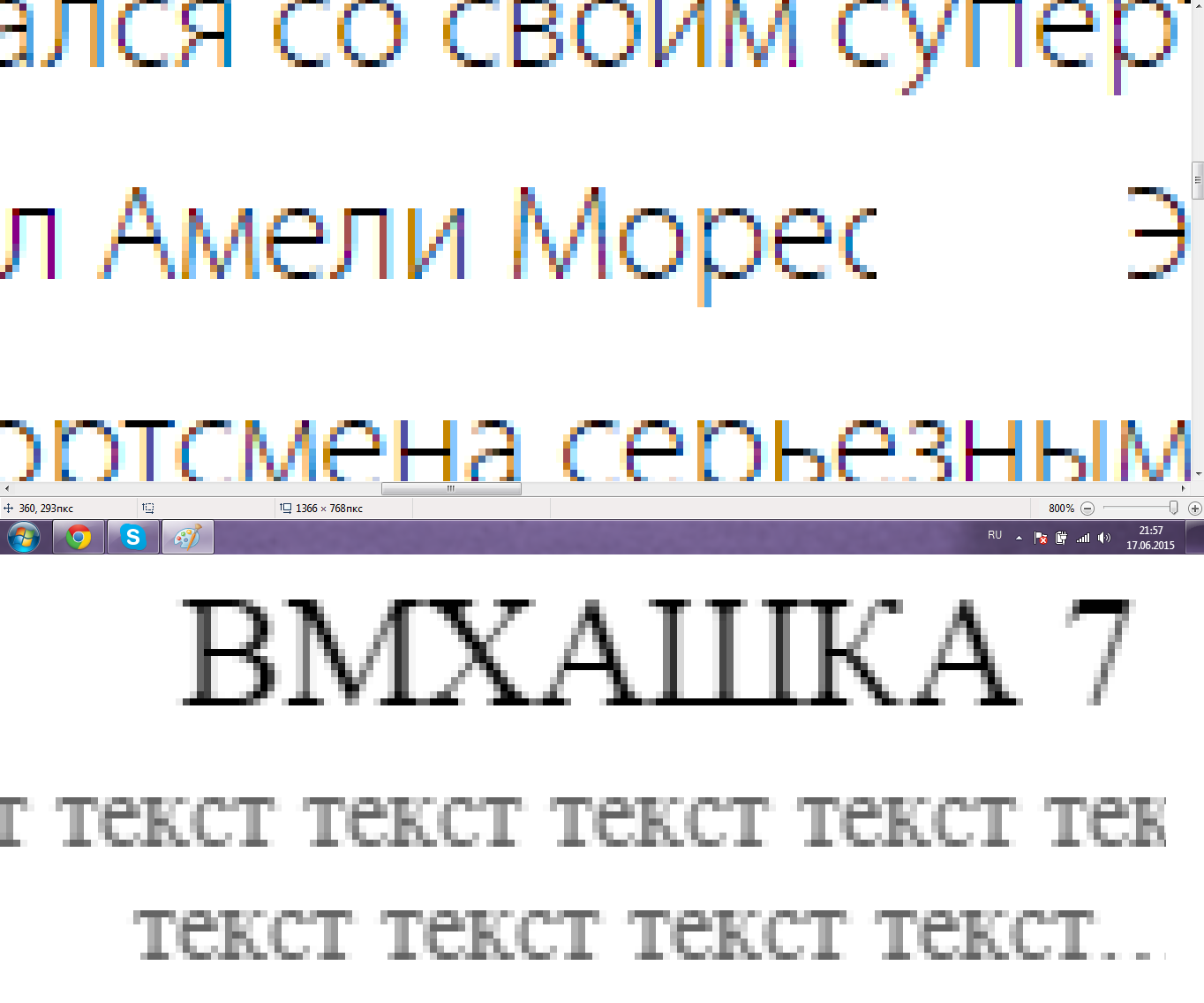
The fact is that on all sites, if you take a screenshot, paste it into a photo editor and zoom in, you will see that font smoothing is done with colored pixels.
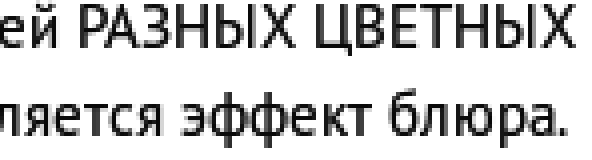
But on our site, when you zoom in, anti-aliasing is black and white. This creates a blur effect.
We cannot understand why this is so. We take all the properties and settings of the site, where everything is as it should, but we still have black and white.
Answer the question
In order to leave comments, you need to log in
"Colored pixels" - a consequence of the use of technology in Windows ClearType , it is also - "subpixel anti-aliasing", subpixel antialiasing.
The second screenshot uses regular anti-aliasing, not sub-pixel anti-aliasing. To understand how you achieved this, you need more information:
- do you view your site and other sites in the same browser (on the same computer),
- do you use pluggable web fonts for your site,
- do you use any CSS effects such as transparency or shadow to display the text or the blocks themselves (otherwise I see that you do not have pure black #000000 in the inscription "BMXASHKA", instead of it - #010101)?
As an aside, don't use serif fonts like Times for small text, it will look bad anyway.
Apparently, the browser (by the way, have you only tried Chrome?) rasterizes the font that you have assigned to this text, without using the Windows rainbow blur.
By the way, why immediately "blur"? My fonts are set to rasterize without graphics, where is the blur?
Hm. For some reason, the screenshot is noticeably darker than what I see on the screen ... and even when viewing this picture. The site engine "improves" it, or what?
I tried to watch in different browsers, but subpixel anti-aliasing did not appear.
Fonts are not loaded.
I don't use CSS effects, the color is rgb(101, 101, 101).
explicitly specifying css -webkit-font-smoothing does not help to achieve the effect.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question