Answer the question
In order to leave comments, you need to log in
What is the problem with accessing a specific array element?
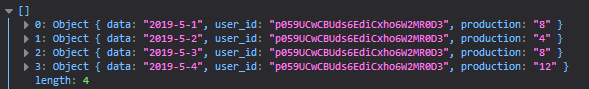
In general, the problem is as follows, there is a database on firebase, there is a React component. I get data from the database and form an array of objects of the form from them:  ,
,
after that I try to transfer data from this array to the component state, but there is no data in the array.
class CalendarDay extends Component{
constructor(props){
// console.log(db);
super(props);
this.state = {
production: db.map( x => (x.data === this.props.date && localStorage.user === x.user_id) ? x.production : 0),
}
}Answer the question
In order to leave comments, you need to log in
You can use the componentDidMount lifecycle method:
class CalendarDay extends Component {
state = { data: [] };
comonentDidMount() {
// тут делаем запрос к БД и передаем данные в состояние
}
// ...
}console.log(JSON.stringify(db));
As I understand it, getting data from the database is asynchronous. I would do this:
in the constructor I would
add componentDidMount () where I would call the function for obtaining data from the database, passing it this.setState as a callback,
that is, the component is mounted, the data is loaded, when the data is loaded, setState is called, the component is redrawn. While the data is not received, you can twist some preloader thread.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question