Answer the question
In order to leave comments, you need to log in
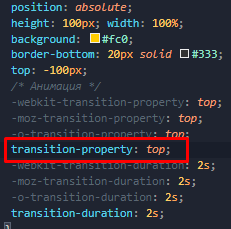
What is the meaning of this property?
From an example mdna.

What is the point of specifying such a transition property here?
(yes trying in animation)
https://jsfiddle.net/rauzsx9k/1/
Answer the question
In order to leave comments, you need to log in
To explicitly specify the property to be animated and not load the browser
To avoid conflicts with other animations, it's better to specify the transition-property explicitly rather than animate everything. This will make it easier to maintain the project. For example, the background changes on the hover using css. And if you don't specify transition-property: background; then with another animation, for example, content when scrolling through js, a hover transition will be applied, which is not desirable.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question