Answer the question
In order to leave comments, you need to log in
What is the error and how to deal with it?
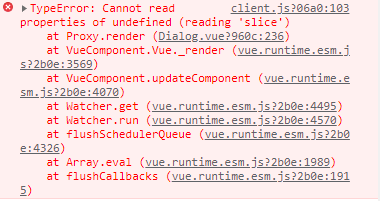
There is a form that, according to the parameters, accesses the API, receives an object in which there is also an array, the API request leaves normally and returns a response, but when the Vue dialog box is called, it swears at slice, please help me how to fix the problem,
<template>
<v-dialog v-model="showDialog" max-width="1000">
<v-card class="mx-auto" v-if="item != null">
<v-card-title>
<span
>{{ commonText.Fio }}:
{{ `${item.LastName} ${item.FirstName} ${item.MiddleName}` }}
<hr />
{{ commonText.BirthDate }}:
{{ $moment(item.BirthDate).format("DD.MM.YYYY") }}
</span>
</v-card-title>
<v-card-text>
<v-container>
<v-row no-gutters
>{{ housingText.WaitingListForLand.Region }}:
{{ item["Region" + lang] }}
</v-row>
<v-row no-gutters v-if="item.QueueType">
{{ housingText.WaitingListForLand.QueryType }}:
{{ enums.QueryType[item.QueueType][lang] }}
</v-row>
<v-row no-gutters v-if="item.CategoryName">
{{ housingText.WaitingListForLand.CategoryType }}:
{{ item["CategoryName" + lang] }}
</v-row>
<v-row no-gutters v-if="item.RequestNumber">
{{ housingText.WaitingListForLand.RequestNumber }}:
{{ item.RequestNumber }}
</v-row>
<v-row no-gutters v-if="item.QueueStatus && item.EstateType">
{{ housingText.WaitingListForLand.RequestStatus }}:
{{
item.QueueStatus == 2
? enums.QueryStatus[2][item.EstateType][lang]
: enums.QueryStatus[item.QueueStatus][lang]
}}
</v-row>
<v-row no-gutters v-if="item.QueueOrder > 0">
{{ housingText.WaitingListForLand.QueueOrder }}:
{{ item.QueueOrder }}
</v-row>
<v-row no-gutters v-if="item.RequestDate">
{{ housingText.WaitingListForLand.RequestCreateDate }}:
{{ $moment(item.RequestDate).format("DD.MM.YYYY") }}
</v-row>
<v-row no-gutters v-if="item.QueueDate">
{{ housingText.WaitingListForLand.RequestCheckDate }}:
{{ $moment(item.QueueDate).format("DD.MM.YYYY") }}
</v-row>
<v-row no-gutters v-if="item.ProvisionDate">
{{ housingText.WaitingListForLand.LandGiftDate }}:
{{ $moment(item.ProvisionDate).format("DD.MM.YYYY") }}
</v-row>
<v-row v-if="item.RejectionDate" no-gutters>
{{ housingText.WaitingListForLand.RejectDate }}:
{{ $moment(item.RejectionDate).format("DD.MM.YYYY") }}
</v-row>
</v-container>
{{ housingText.WaitingListForLand.HistoryTitle }}:
<v-expansion-panels multiple class="mt-2">
<v-expansion-panel
class="my-1"
v-for="(history, i) in item.History.slice(
(currentPage - 1) * itemPerPage,
(currentPage - 1) * itemPerPage + itemPerPage
)"
:key="i"
>
<v-expansion-panel-header>
{{ housingText.WaitingListForLand.ChangeType }}:
{{ history["ChangeFieldName" + lang] }}</v-expansion-panel-header
>
<v-expansion-panel-content>
<v-row no-gutters v-if="history.ChangeDateReal">
{{ commonText.Date }}:
{{ $moment(history.ChangeDateReal).format("DD.MM.YYYY") }}
</v-row>
<v-row no-gutters v-if="history.Description">
{{ housingText.WaitingListForLand.ChangeReason }}:
{{ history.Description }}
</v-row>
<v-row
no-gutters
v-if="
history.NextStatus &&
history.EstateType &&
history.ChangeField"
>
{{ housingText.WaitingListForLand.NewRequestStatus }}:
{{
history.ChangeField == 3
? item.QueueStatus == 2
? enums.QueryStatus[2][item.EstateType][lang]
: enums.QueryStatus[item.QueueStatus][lang]
: ""
}}
</v-row>
<v-row
no-gutters
v-if="
history.NextStatus &&
history.ChangeField &&
history.NextOrder &&
(history.ChangeField == 4 ||
(history.ChangeField == 3 && history.NextStatus == 1))"
>
{{ housingText.WaitingListForLand.NewOrderNumber }}:
{{ history.NextOrder }}
</v-row>
<v-row
no-gutters
v-if="history.NextStatus && history.ChangeField"
>
<v-row
v-if="
history.ChangeField &&
item.EstateType &&
history.NextType &&
item.EstateType == 0 &&
history.ChangeField != 1"
>
{{ housingText.WaitingListForLand.QueryType }}:
{{ enums.QueryType[history.NextType][lang] }}
</v-row>
<v-row
v-if="
history.ChangeField &&
history.NextType &&
history.EstateType &&
history.NextCategory &&
(history.NextCategory == 0 ||
history.NextCategory == 1 ||
history.NextCategory == 3)"
no-gutters
>
{{ housingText.WaitingListForLand.CategoryType }}:
{{ QueryType[history.NextCategory][lang] }}
</v-row>
</v-row>
</v-expansion-panel-content>
</v-expansion-panel>
</v-expansion-panels>
<v-pagination
v-model="currentPage"
:length="Math.ceil(item.History.length / itemPerPage)"
></v-pagination>
</v-card-text>
<v-card-actions class="justify-end">
<v-btn @click="showDialog = false">{{ commonText.Close }}</v-btn>
</v-card-actions>
</v-card>
<v-card v-else-if="item = null" class="mx-auto">
<v-card-title class="justify-center">
<v-icon color="red" right size="36"> mdi-alert-octagon-outline </v-icon>
{{ commonText.NotFound }}
</v-card-title>
</v-card>
</v-dialog>
</template>
<script>
import { QueryType, QueryStatus } from "~/assets/js/enums";
export default {
props: {
value: {
type: Boolean,
default: false
},
item: {
type: Object,
default() {
return null;
}
}
},
data: () => ({
currentPage: 1,
itemPerPage: 4,
enums: { QueryType, QueryStatus }
}),
computed: {
showDialog: {
get() {
return this.value;
},
set(value) {
this.$emit("input", value);
}
}
}
};
</script>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question