Answer the question
In order to leave comments, you need to log in
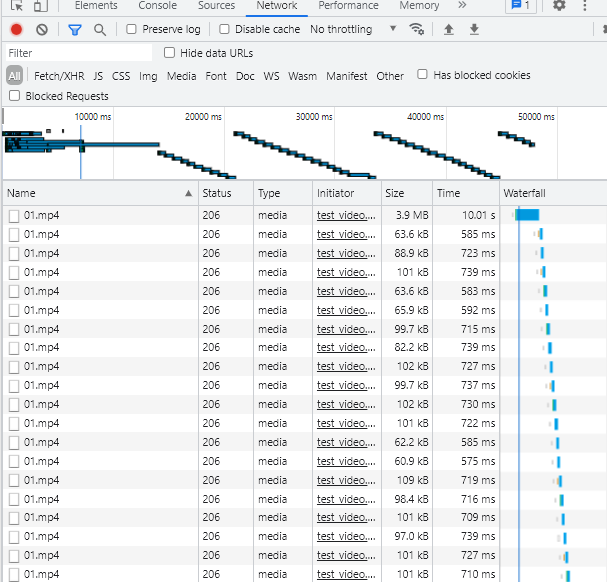
What is the difference in the behavior of the video tag in browsers?
I use this code
<video id="my-video" width="640" height="480" controls poster="" preload="metadata">
<source src="video2/01.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
Ваш браузер не поддерживает тег video.
</video>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question