Answer the question
In order to leave comments, you need to log in
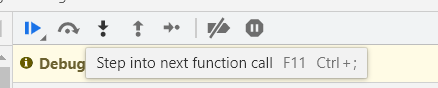
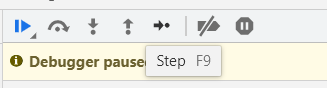
What is the difference between debugging tools - step and step into?
These two tools work in exactly the same way: they just "walk" over the code being executed.


For example, I have this code:
If I take step:
1. First I am on a function call.
2. ...then I go inside this function, the function returns 50.
3. I exit this function, then I go to the line with the variable declaration and assigning the return value of the function to it.
4. First, the variable is declared - func: undefined, then the function is executed, the "entry" inside the function itself goes - the function again returns the value - Return value: 50. Further back the transition to the variable is funcassigned 50. Step into
works the same way . I googled and realized that the step tool didn’t exist at all before. He appeared recently. Who knows what about him?
Answer the question
In order to leave comments, you need to log in
Step goes through the nodes of the same level.
Step into goes through all children.
For example:
Function a;
Function b;
Function c;
Function a2;If there is a function call in the current line, then step will not enter the function, i.e. the function will be executed outside the debugger and the next debugged line will be the line following the function call.
step into will go into the function and the next line to be debugged will be the first line of code in the function.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question