Answer the question
In order to leave comments, you need to log in
What is the correct way to write the bem modifier?
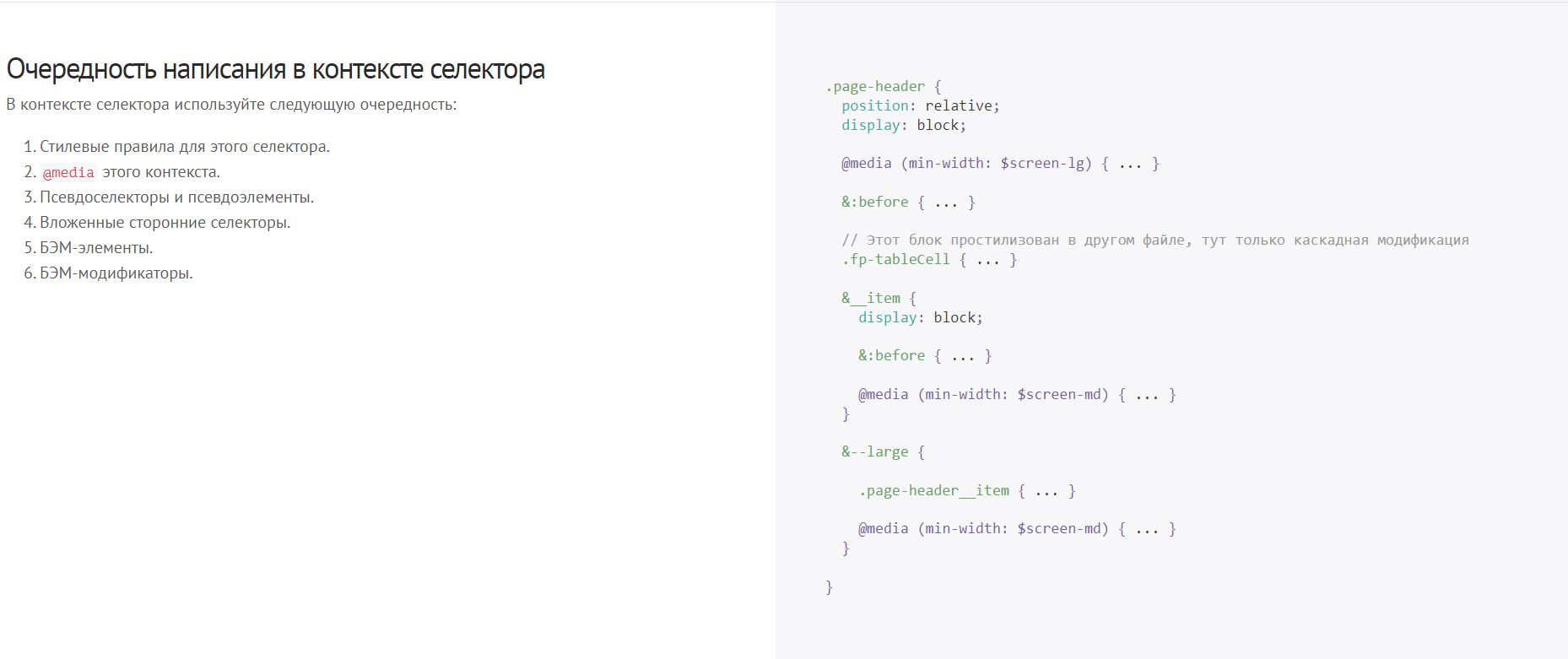
There is usually a block with elements and modifiers, I describe it in this order: https://nicothin.pro/idiomatic-pre-CSS/

.header {
/* ... */
&__left {/* ... */}
&__right {/* ... */}
}.header {
/* ... */
&__left {/* ... */}
&__right {/* ... */}
&--theme--blue {
/* ... */
}
&--theme--white {
/* ... */
}
&--size--big {
/* ... */
}
&--size--small {
/* ... */
}
}.header {
/* ... */
&__left {/* ... */}
&__right {/* ... */}
&--theme {
&--blue {
/* ... */
}
&--white {
/* ... */
}
}
&--size {
&--big {
/* ... */
}
&--small {
/* ... */
}
}
}Answer the question
In order to leave comments, you need to log in
Exclusively the first option.
I understand where the legs grow from the second - and it really may seem like a good idea at the development stage , DRY and conquer, all things, but at the stage of further support it is much more important to be able to find two (maximum three, but this is rare) styles in the project, and this can only be achieved by keeping the structure as flat as possible, without unnecessary nesting.
We see the class some-block__el--theme-dark, we need to find the styles:
Good afternoon.
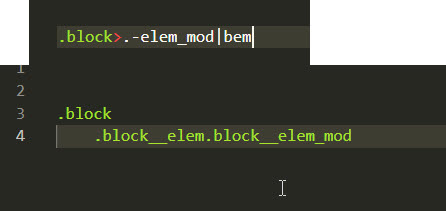
I prefer not to deviate from the "classic" syntax. b__e_m, this allows you to highlight the copied class name with a double click.
Working in pug, a large number of "cons" will ripple, I'm not sure that a short record will work normally, although it may be in the settings. But it's a matter of habit.

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question