Answer the question
In order to leave comments, you need to log in
What is the correct way to use matSort in matTable?
Hello! I can't figure out how to properly use matSort in matTable
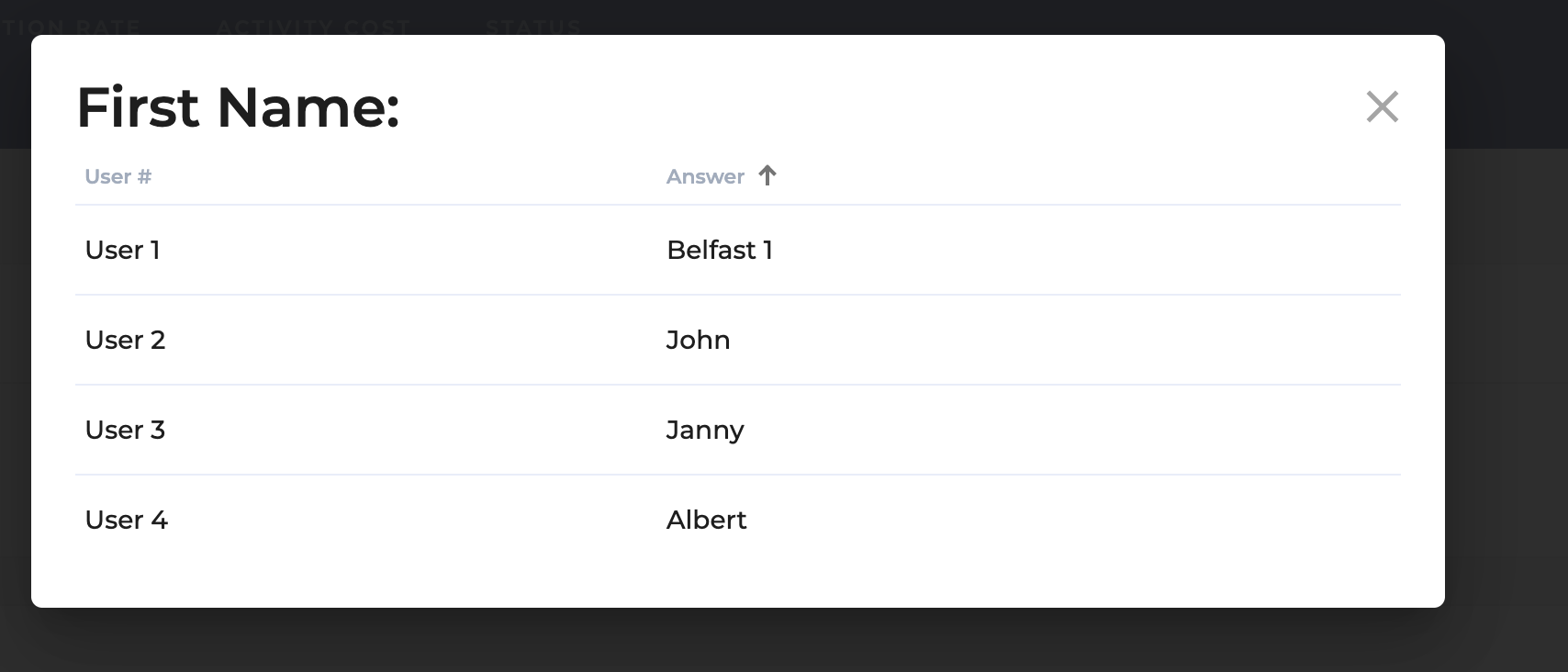
By clicking on th, an arrow is simply added, and nothing else happens...

<mat-dialog-content>
<table mat-table [dataSource]="dataSource" matSort>
<!-- user Column -->
<ng-container matColumnDef="user">
<th mat-header-cell *matHeaderCellDef mat-sort-header>User #</th>
<td mat-cell *matCellDef="let element; let i = index">
<div class="">User {{ i + 1 }}</div>
</td>
</ng-container>
<!-- answers Column -->
<ng-container matColumnDef="answer">
<th mat-header-cell *matHeaderCellDef mat-sort-header>Answer</th>
<td mat-cell *matCellDef="let element">
<div>{{ element }}</div>
</td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
</mat-dialog-content>export class ActivityResultsDialogComponent implements OnInit {
displayedColumns: string[] = ['user', 'answer'];
dataSource = new MatTableDataSource(this.load());
@ViewChild(MatSort, {static: true}) sort: MatSort;
constructor(
@Inject(MAT_DIALOG_DATA) public data: any
) { }
ngOnInit() {
this.dataSource.sort = this.sort;
}
load() {
return this.data.info;
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question