Answer the question
In order to leave comments, you need to log in
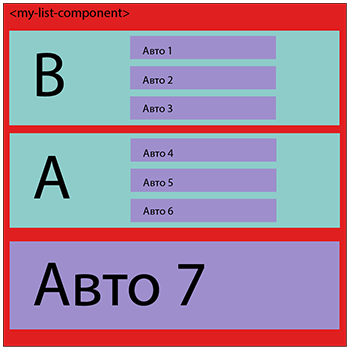
What is the correct way to output json via *ngFor?
There is an array:
[
{
"car": "Auto1",
"Category": "B",
},
{
"car": "Auto2",
"Category": "B",
},
{
"car": "Auto3",
"Category ": "B"
},
{
"car": "Auto4",
"Category": 'A'
},
{
"car": "Auto5",
"Category": false
}
]

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question