Answer the question
In order to leave comments, you need to log in
What is the correct path for images?
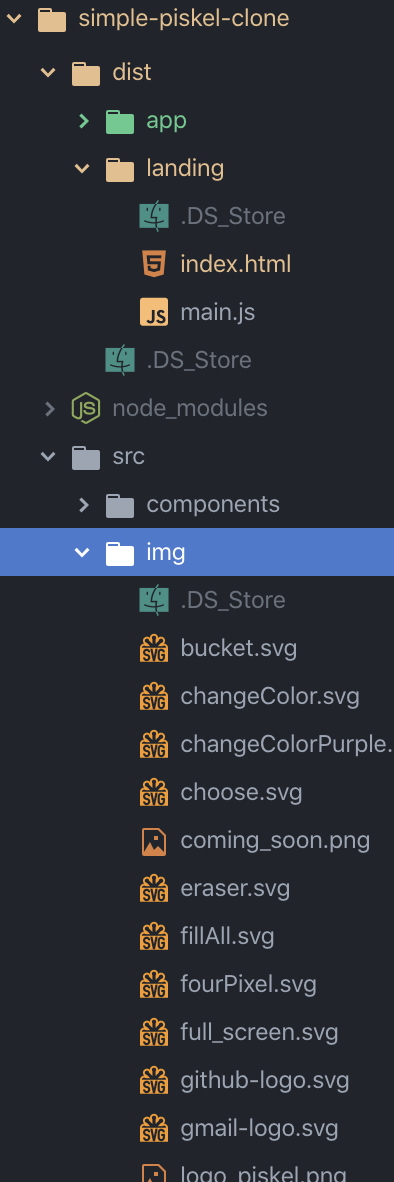
I have the following structure: 
My original html is dist/landing/index.html:
<div class="header_block-logo">
<div class="header_block-logo_text">Simple</div>
<img src="../../src/img/logo_piskel.png" alt="Logo Piskel" class="header_block-logo_icon">
</div>const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
app: './src/screens/app/index.js',
landing: './src/screens/landing/index.js'
},
mode: 'development',
output: {
path: path.resolve(__dirname, 'dist'),
filename: "[name]/main.js"
},
module: {
rules: [
{
test: /\.js$/,
enforce: 'pre',
exclude: /node_modules/,
loader: 'eslint-loader',
},
{
test: /\.scss$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "sass-loader",
}]
},
{
test: /\.(jpg|png|svg|ttf|woff|eot)$/,
loader: 'url-loader',
options: {
name: 'img/[name].[ext]',
},
}
],
},
plugins: [
new HtmlWebpackPlugin({
inject: true,
chunks: ['app'],
template: 'src/screens/app/app.html',
filename: 'app/index.html'
}),
new HtmlWebpackPlugin({
inject: true,
chunks: ['landing'],
template: 'src/screens/landing/landing.html',
filename: 'landing/index.html'
})
]
};Answer the question
In order to leave comments, you need to log in
The correct path is where the image is finally available.
You are specifying relative paths that are relative to the location on the file system. But, on the site you get the root folder landing and everything next to it or just "not in it" will be unavailable on the site.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question