Answer the question
In order to leave comments, you need to log in
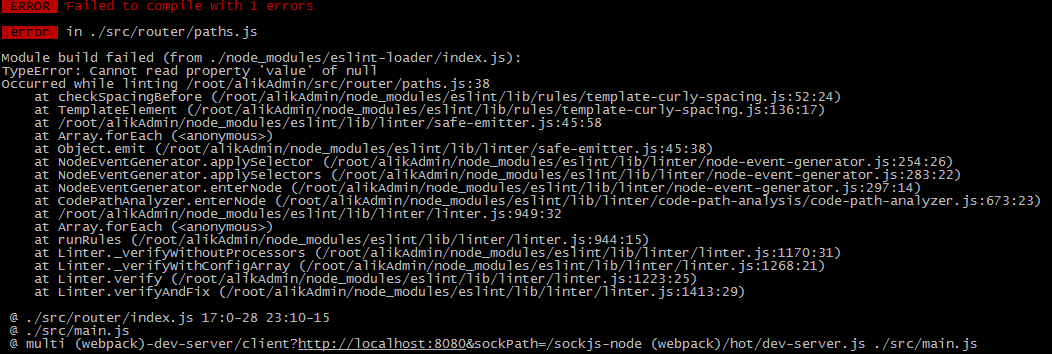
What is the build error?
When I run the npm run dev command, I get the error

{
"name": "AlikAdmin",
"version": "1.0.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"dev": "npm run serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"@babel/core": "^7.11.4",
"@babel/preset-env": "^7.11.0",
"babel-eslint": "^10.1.0",
"chartist": "0.11.4",
"eslint": "^7.7.0",
"eslint-plugin-import": "^2.22.0",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.1",
"eslint-plugin-vue": "^6.2.2",
"node-sass": "^4.14.1",
"sass-loader": "^9.0.3",
"vue": "^2.6.12",
"vue-chartist": "^2.3.1",
"vue-meta": "^2.4.0",
"vuetify": "^2.3.9"
},
"devDependencies": {
"@mdi/font": "^5.5.55",
"@vue/cli-plugin-babel": "^4.5.4",
"@vue/cli-plugin-eslint": "^4.5.4",
"@vue/cli-service": "^4.5.4",
"@vue/eslint-config-standard": "^5.1.2",
"axios": "^0.20.0",
"material-design-icons-iconfont": "^5.0.1",
"stylus": "^0.54.8",
"stylus-loader": "^3.0.2",
"vue-analytics": "^5.22.1",
"vue-i18n": "^8.21.0",
"vue-router": "^3.4.3",
"vue-template-compiler": "^2.6.12",
"vuex": "^3.5.1",
"vuex-router-sync": "^5.0.0"
}
}module.exports = {
presets: [
'@vue/app',
"@babel/preset-env"
]
}module.exports = {
root: true,
env: {
node: true
},
'extends': [
'standard',
'plugin:vue/recommended'
],
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
},
parserOptions: {
parser: 'babel-eslint'
}
}{
path: '/',
meta: {
name: '',
requiresAuth: false
},
component: () => import(`@/views/LoginHome.vue`),
// redirect if already signed in
beforeEnter: (to, from, next) => {
if (store.getters.authorized) {
next('/dashboard')
} else {
next()
}
},
children: [
{
path: '',
component: () => import(`@/components/LoginForm.vue`)
}
]
},
// add any extra routes that you want rendered in the dashboard as a child below. Change toolbar names here
{
path: '/dashboard',
meta: {
name: 'Dashboard View',
requiresAuth: true
},
component: () => import(`@/views/DashboardView.vue`),component: () => import(`@/views/LoginHome.vue`),component: () => import(`@/components/LoginForm.vue`)Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question