Answer the question
In order to leave comments, you need to log in
What is the best way to solve the image size problem in WordPress?
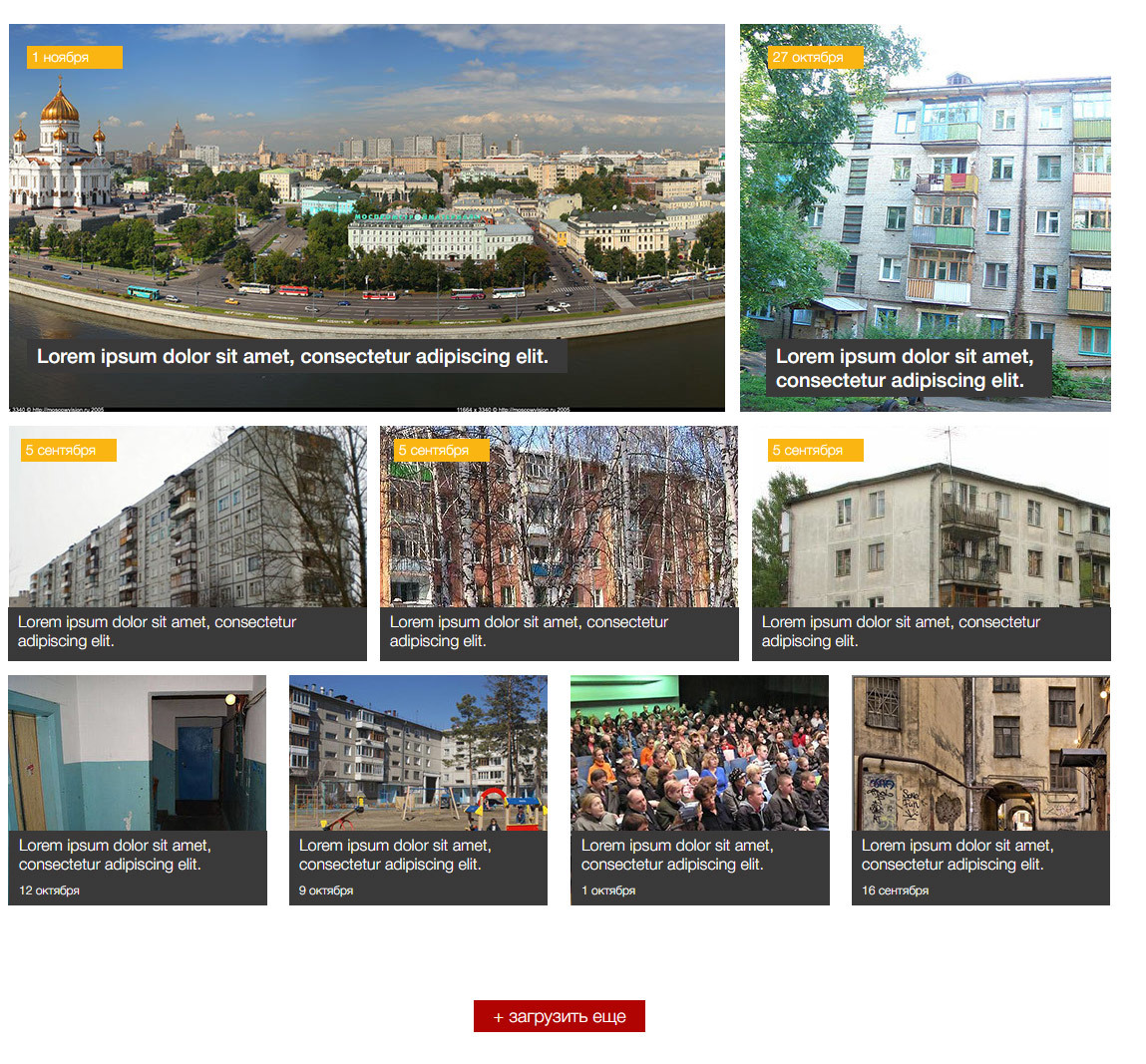
Good day. The task was to display WordPress blog posts with preview images. But the ambush is that the last 5 entries should have different thumbnail sizes. There is an idea to make the output of images in the largest size (last entry), and then assign classes to the remaining 5 blocks using js and reduce the size to the required parameters using css. I'm attaching a screenshot for better clarity. The project is made up on Bootstrap, the layout is adaptive.
Are there other approaches to solve this problem?
Answer the question
In order to leave comments, you need to log in
<?php $loop = 0; ?>
<?php if(have_posts()) : while(have_posts()) : the_post();?>
<?php $loop++; ?>
<?php if( $loop == 1) {
//Do action for large image
} elseif( $loop == 2 ) {
//Do action for big image
} elseif( $loop > 2 && $loop <= 5 ){
//Do action for middle image
} elseif( $loop > 5 ) {
//Do action for small image
}?>
<?php endwhile; endif;?>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question