Answer the question
In order to leave comments, you need to log in
What is the best way to make wave animation?
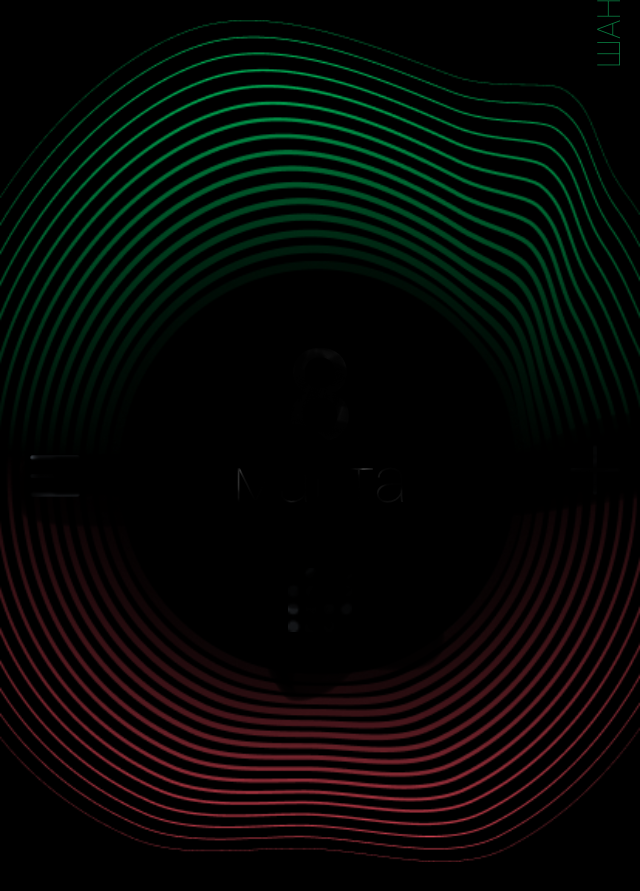
Good afternoon. You need to make a wave animation on the circle, in addition to the wave, you need all the rings to move as if breathing or heartbeat. What is the best technology to use and are there any ready-made solutions for such tasks?

The company has a design for this "chart", I uploaded it in SVG format. The question is, is it possible to do this somehow using SVG? Or is it better to use Canvas?
<svg width="414" height="545" viewBox="0 0 414 545" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M467.762 293.552C467.762 392.36 408.438 494.996 327.434 536.146C289.791 555.286 238.806 536.146 193.063 536.146C155.896 536.146 117.062 543.084 85.1365 529.208C-6.82698 488.776 -53.7617 400.973 -53.7617 293.791C-53.7617 148.091 47.9699 31.8177 125.4 5.73999C177.1 -11.7249 241.665 17.2237 292.412 35.8849C319.81 45.9331 353.641 38.995 363.648 44.4977C386.519 56.6992 383.422 83.9731 404.388 111.965C415.586 127.037 425.115 143.784 432.501 161.967C436.79 169.862 441.078 177.757 444.652 185.891C459.661 218.907 467.762 255.272 467.762 293.552Z" stroke="url(#paint0_linear)" stroke-width="0.2835" stroke-miterlimit="10"/>
<path d="M399.859 123.45C410.341 138.044 418.204 154.312 426.304 171.538C429.878 179.433 434.166 186.61 437.74 194.506C451.32 226.086 458.944 260.776 458.467 297.381C457.514 391.643 400.335 489.255 322.666 528.252C286.691 546.435 237.85 528.731 194.013 528.731C158.038 528.731 120.394 534.951 89.6605 521.314C0.555988 482.317 -45.1875 397.146 -45.1875 293.553C-45.1875 152.877 53.9234 40.4318 130.639 16.0288C181.386 -0.479121 243.807 27.991 293.124 46.8914C319.331 56.9397 351.494 51.437 361.263 57.1789C382.705 70.0981 380.084 96.1758 399.859 123.45Z" stroke="url(#paint1_linear)" stroke-width="0.6201" stroke-miterlimit="10"/>
<path d="M395.333 134.93C405.101 149.045 412.487 164.596 419.872 180.865C423.208 188.281 427.258 195.459 430.355 202.875C442.982 233.02 449.653 266.275 448.939 301.205C447.033 390.922 391.998 483.51 317.664 520.593C283.119 537.818 236.66 521.55 194.729 521.31C159.945 521.31 123.731 526.813 93.7119 513.655C7.94288 475.615 -36.6094 393.554 -36.6094 293.31C-36.3711 157.419 59.6425 49.0409 135.882 26.0734C185.914 11.001 246.19 38.5142 293.601 57.893C318.617 68.1805 349.113 63.6349 358.881 70.0945C378.894 83.0137 376.988 108.374 395.333 134.93Z" stroke="url(#paint2_linear)" stroke-width="0.9567" stroke-miterlimit="10"/>
<path d="M390.809 146.417C399.862 159.815 406.771 174.887 413.442 190.438C416.539 197.616 420.113 204.315 422.972 211.492C434.408 240.441 440.364 272.021 439.411 305.037C436.552 390.208 383.899 477.772 312.425 512.941C279.309 529.209 235.233 514.137 195.446 514.137C161.853 514.137 126.831 518.922 98.0026 506.242C15.3307 469.637 -28.2685 389.969 -28.0303 293.314C-27.792 162.208 65.6009 57.8967 141.125 36.3647C190.204 22.4885 248.337 49.2839 294.08 68.902C317.905 79.1895 346.733 76.0793 356.263 82.7782C375.323 96.1759 373.655 120.579 390.809 146.417Z" stroke="url(#paint3_linear)" stroke-width="1.2933" stroke-miterlimit="10"/>
<path d="M386.041 157.899C394.141 170.818 400.574 185.173 406.768 199.767C409.627 206.466 412.963 212.925 415.584 219.863C426.067 247.376 431.07 277.521 429.64 308.623C425.828 389.488 375.32 471.788 307.181 504.804C275.732 520.116 233.801 506.479 195.92 506.479C163.518 506.479 129.925 510.546 102.05 498.105C22.4755 462.697 -19.9326 385.899 -19.6943 292.833C-19.4561 166.512 71.0779 66.0288 146.126 46.1714C194.252 33.4914 250.478 59.3299 294.316 79.4265C317.187 89.714 344.109 88.0393 353.401 95.2166C371.508 109.093 370.317 132.778 386.041 157.899Z" stroke="url(#paint4_linear)" stroke-width="1.6299" stroke-miterlimit="10"/>
<path d="M381.515 169.385C388.901 181.825 394.857 195.223 400.337 209.339C402.958 215.798 405.817 222.019 408.199 228.478C417.491 254.556 421.779 283.026 420.112 312.692C415.347 389.012 366.982 466.048 302.179 497.39C272.16 511.983 232.611 499.543 196.636 499.543C165.425 499.543 133.023 502.892 106.34 490.93C29.8624 456.718 -11.3544 382.791 -11.1162 293.074C-10.8779 171.538 77.0354 74.883 151.369 56.7004C198.542 45.2166 252.624 70.3373 294.793 90.6731C316.474 101.2 341.728 100.482 350.782 108.138C367.697 122.253 366.982 144.982 381.515 169.385Z" stroke="url(#paint5_linear)" stroke-width="1.9665" stroke-miterlimit="10"/>
<path d="M376.989 180.868C383.66 192.83 389.14 205.51 393.905 218.907C396.287 224.889 398.908 230.87 400.814 237.09C409.153 261.972 412.488 288.767 410.582 316.519C405.102 388.293 358.644 460.306 297.176 489.733C268.825 503.37 231.42 492.364 197.351 492.125C167.093 492.125 136.359 494.757 110.39 483.034C37.0102 450.018 -3.25356 378.723 -2.77707 292.834C-2.30057 176.083 82.5155 83.4949 156.61 66.7477C202.83 56.4602 255.007 80.8632 295.509 101.677C315.998 112.204 339.584 112.922 348.4 120.817C364.124 135.172 363.647 157.422 376.989 180.868Z" stroke="url(#paint6_linear)" stroke-width="2.3031" stroke-miterlimit="10"/>
<path d="M372.464 192.352C378.42 203.596 383.185 215.798 387.712 228.238C389.618 233.98 392 239.483 393.906 245.464C401.054 268.91 403.913 294.27 401.292 320.109C394.859 387.336 350.783 454.325 292.175 481.838C265.253 494.518 230.23 484.709 198.305 484.709C169.239 484.47 139.696 486.623 114.919 475.378C44.6355 443.798 5.56297 375.135 6.03946 292.835C6.51596 180.868 88.7113 92.1081 162.091 77.0357C207.358 67.9444 257.629 91.3904 296.225 112.683C315.523 123.21 337.442 125.124 346.018 133.737C360.313 148.091 360.313 169.623 372.464 192.352Z" stroke="url(#paint7_linear)" stroke-width="2.6398" stroke-miterlimit="10"/>
<path d="M367.935 203.834C373.177 214.6 377.465 225.844 381.277 237.807C382.945 243.309 385.089 248.573 386.518 253.836C392.713 276.086 394.619 299.771 391.76 323.935C384.374 386.856 342.443 448.581 287.169 473.941C261.677 485.664 229.275 477.291 199.018 477.291C171.143 477.052 143.03 478.487 119.205 467.721C52.0192 437.337 14.1379 371.545 14.3761 292.594C15.0909 185.412 94.4272 100.48 167.331 87.3216C211.645 79.1872 259.771 102.155 296.699 123.687C315.044 134.453 335.295 137.563 343.634 146.415C356.738 160.77 356.976 181.823 367.935 203.834Z" stroke="url(#paint8_linear)" stroke-width="2.9764" stroke-miterlimit="10"/>
<path d="M363.409 215.32C367.936 225.607 371.748 236.134 374.845 247.378C376.275 252.403 377.942 257.427 379.372 262.451C384.375 283.265 385.566 305.276 382.469 327.765C374.13 386.141 334.343 442.842 282.405 466.288C258.58 477.054 228.323 470.115 199.972 469.876C173.288 469.637 146.366 470.355 123.732 459.828C59.6439 430.64 22.7156 367.479 23.1921 292.356C23.6685 189.96 100.146 108.856 172.335 97.3719C215.696 90.4338 261.916 112.444 296.938 134.694C314.092 145.46 332.675 149.767 340.776 159.336C353.165 173.691 353.879 194.027 363.409 215.32Z" stroke="url(#paint9_linear)" stroke-width="3.313" stroke-miterlimit="10"/>
<path d="M358.884 226.803C362.696 236.373 365.793 246.421 368.414 256.709C369.605 261.494 371.035 266.039 371.988 270.824C376.038 290.203 376.276 310.778 372.941 331.353C363.649 385.183 326.006 436.621 277.403 458.392C255.008 468.441 227.133 462.699 200.688 462.459C175.195 462.22 149.703 462.22 127.784 452.172C66.7927 424.18 31.0556 363.89 31.532 292.117C32.2468 194.744 105.865 117.468 177.578 107.659C219.986 101.917 264.062 123.21 297.416 145.699C313.379 156.465 330.294 161.968 338.156 172.016C349.592 186.371 350.545 205.989 358.884 226.803Z" stroke="url(#paint10_linear)" stroke-width="3.6496" stroke-miterlimit="10"/>
<path d="M354.355 238.284C357.452 247.375 360.073 256.706 361.979 266.276C362.932 270.582 363.885 275.128 364.599 279.434C367.458 297.617 366.982 316.517 363.17 335.417C352.925 384.702 317.426 431.115 271.921 450.733C251.194 459.825 225.463 455.518 201.162 455.279C176.86 455.04 152.559 454.322 131.832 444.752C73.9375 417.957 39.3917 360.538 39.8681 292.353C40.5829 199.526 111.342 126.078 182.817 117.944C224.272 113.159 266.441 133.734 298.128 156.702C313.138 167.468 328.386 174.166 335.771 184.932C346.016 199.287 347.207 218.187 354.355 238.284Z" stroke="url(#paint11_linear)" stroke-width="3.9862" stroke-miterlimit="10"/>
<path d="M349.593 249.768C351.976 258.141 354.12 266.754 355.55 275.845C356.264 279.913 356.979 283.98 357.456 288.047C359.362 304.794 358.17 322.259 353.882 339.245C342.922 384.223 309.568 425.374 267.16 443.078C247.862 451.212 224.514 448.102 202.118 448.102C179.008 447.863 156.137 446.427 136.362 437.097C81.5651 411.737 47.9722 356.71 48.687 292.114C49.64 204.072 117.54 134.212 188.3 127.992C228.802 124.403 269.066 144.021 298.847 167.467C312.665 178.233 326.245 186.129 333.393 197.373C342.446 211.967 344.114 230.389 349.593 249.768Z" stroke="url(#paint12_linear)" stroke-width="4.3228" stroke-miterlimit="10"/>
<defs>
</svg>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question