Answer the question
In order to leave comments, you need to log in
What is the best way to make such a feature (screenshots) in the slider?
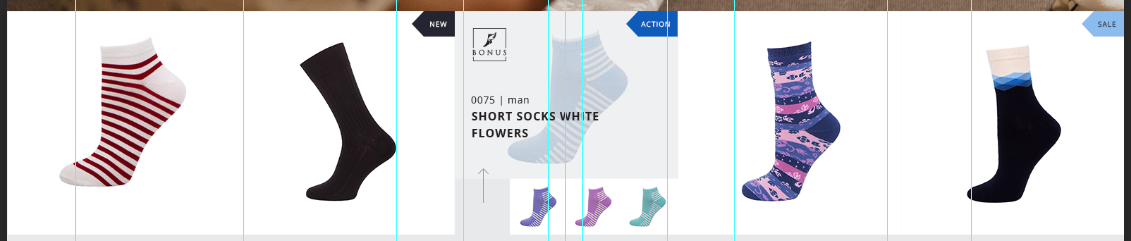
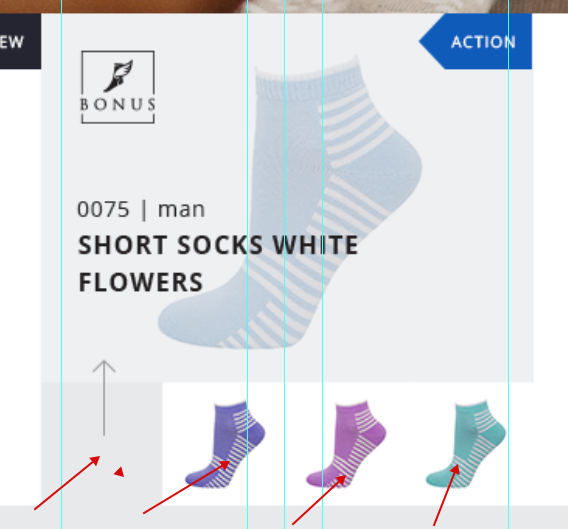
There is an image slider (owl carousel).

When you hover, the picture decreases and color options appear below.
In turn, when you hover over different colors, the main image changes.

Advise approach to create such a slider. (DOM structure, which elements are best for placing images, etc. I have my own ideas, but I would like to hear from more experienced developers)
Thanks in advance!
Answer the question
In order to leave comments, you need to log in
I threw this
upd
Updated to other pictures. Since you will have them the same size and position and differ only in color, it will be much prettier.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question