Answer the question
In order to leave comments, you need to log in
What is the best way to make a gallery of images of different sizes?
Hello, please tell me, I made a grid (gallery) of images of different sizes, here is the result - https://project.dev-my.ru in the "Selecting a photo by tag" section. But I ran into some problems:
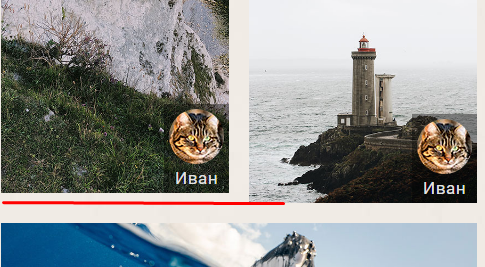
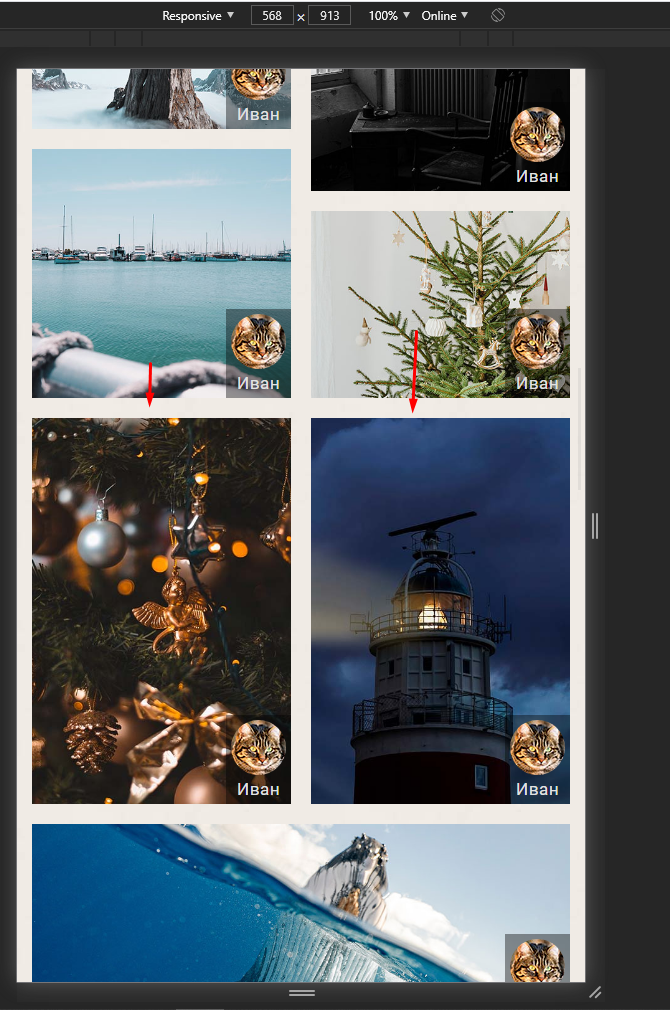
When the window width is reduced, I have one picture taller than the neighboring one, indicated in the screenshot, but as I understand it, the reason is that the sizes of these two pictures are different, then it turns out that I need these two pictures were they the same size?

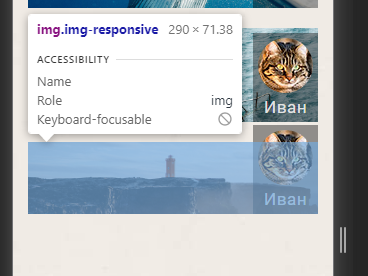
And one more problem, for example, this picture is greatly reduced at a width of 320px The

question is whether my approach to this is generally correct and maybe it’s better to do it somehow differently.
I considered these other options:
Answer the question
In order to leave comments, you need to log in
In general, it seems that I solved my problem, I made these two pictures, which had different heights when they stood next to each other, the same size, now they are 416x620, as a result, this is what happened:

And for the pictures I made min-height: 111px; set the minimum height so that the pictures would not become less than the specified height when reduced, though because of this property the proportions will not be preserved, but so far I have no problems with this
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question