Answer the question
In order to leave comments, you need to log in
What is the best way to lay out blocks of different heights on Bootstrap (layout for Wordpress)?
I apologize for my amateurish question:
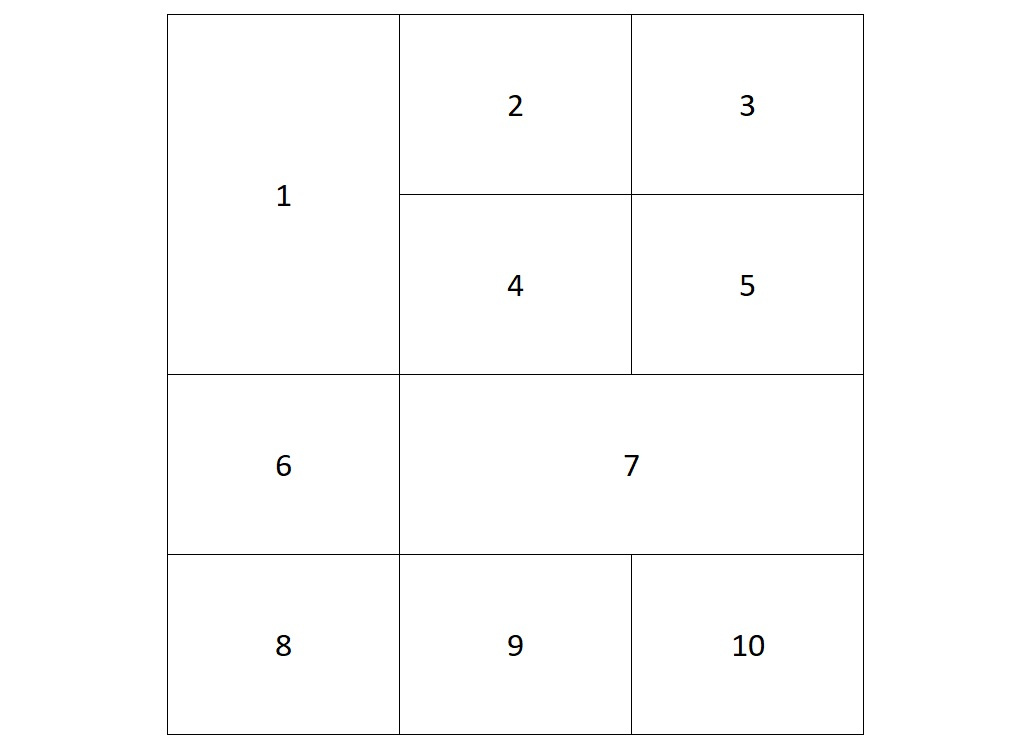
There is a site layout like this: 
All blocks on the site are placed in a grid, each block has a height of either x, or 2x, or 3x, the width is also y, or 2y.
I'm trying to do it on Bootstrap, but, due to the height, the bootstrap places the 4th block not under the 2nd, but under the first, from a new line.
Example: https://www.codeply.com/go/dwyEv5gprw
Can you tell me how to solve this issue?
Thanks in advance!
Update-addition to the question: which layout option would be more appropriate, given that in the future the layout will be transferred to Wordpress and that the user himself can add blocks of his choice with single or double height/width?
Answer the question
In order to leave comments, you need to log in
Try splitting into multiple rows
https://codepen.io/chefranov/pen/xjREEd
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question