Answer the question
In order to leave comments, you need to log in
What is the best way to implement this design?
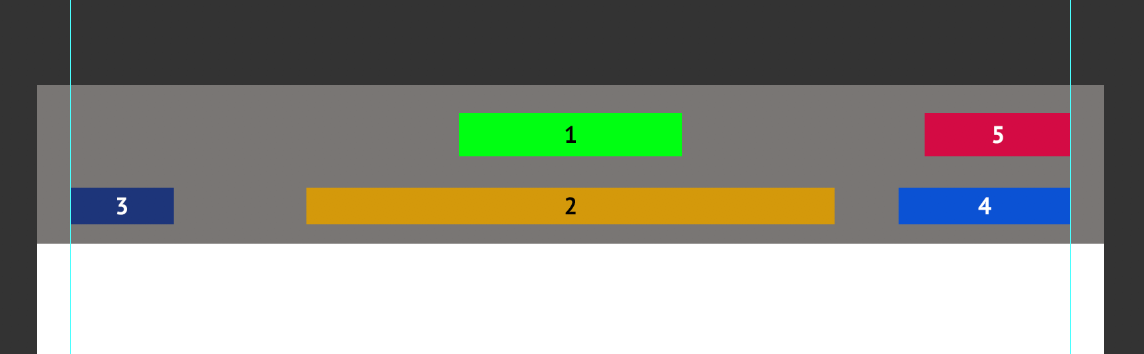
Good evening, colleagues. How best to lay out this design so that:
1 block is always in the center of the browser
2 block is always in the center of the browser
3 the block is pressed to the left edge of the browser
4 the block is pressed to the right edge of the browser
5 the block is pressed to the right edge of the browser
Answer the question
In order to leave comments, you need to log in
it can be done on flex, but it’s difficult without design, it’s not clear which blocks are rubber, which are fixed, what sizes or ratio they have, so you need to finish it for the layout
https://codepen.io/anon/pen/yvzMMx
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question