Answer the question
In order to leave comments, you need to log in
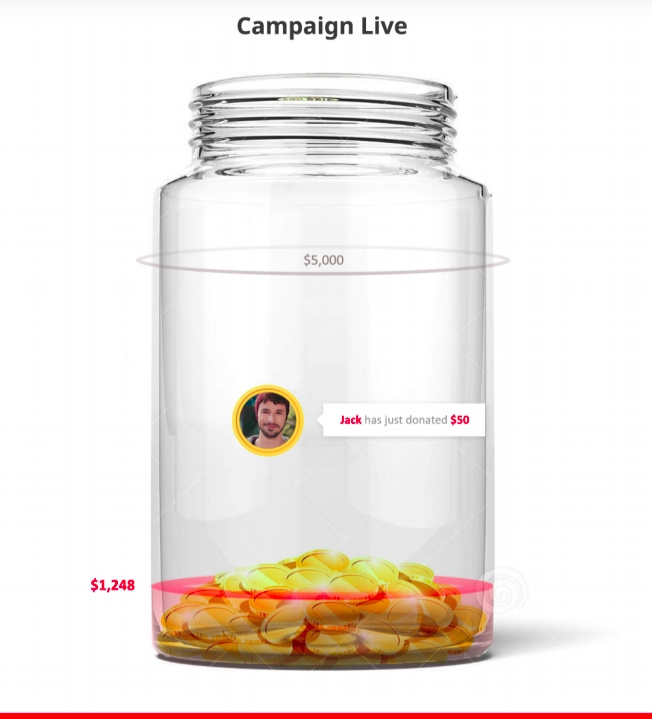
What is the best way to implement the effect of a falling coin in a jar with other coins?
The bottom line is that with a certain action, one, possibly several coins appear at the top of the neck of the jar, which fall inside. At the bottom of the bank there is a scale that shows the amount and the slide of already fallen coins. The scale along with the slide should rise up, depending on the amount that has "fallen" for the entire time. All this should look as realistic as possible and work in real time.
The first thing that came to my mind was to insert a jar with two pictures (front and back), between the pictures a laid-out coin / coins simply appears and, with the help of 3d transformation, rotates and moves down. But most of all, he is interested in how to make a pile of coins that should grow? You can simply replace the pictures as you fill the jar with its different fullness, but maybe there are some other interesting solutions? Perhaps some tools to help with the implementation? C js animation, canvas is not familiar, so I'm looking for advice. Screenshot below.
Answer the question
In order to leave comments, you need to log in
I would over-complicate everything.
1. The designer would be required to render in 3D for different degrees of filling the can of heaps of coins in it. Maybe in big steps, but for each step - the state of "before" and "plus 1-2 coins." For the perfectionists, a couple more shots of coins shaking/bouncing in this state from new ones falling on them.
2. renderings of coins in flight, certainly with acceleration, rotation and motion blur (motion blur) - this blur is difficult to implement using js / css, so it's a render.
3. voice acting of falling coins on coins.
4. coins fall, the animation ends at the right moment, the pile changes from “to” to “plus 1-2 coins” (possibly with a jump animation).
lo-th.github.io/Oimo.js/examples/test_basic.html
You need to pour yellow cylinders 1-2 cm high.
Bonus: https://github.com/bebraw/jswiki/wiki/Physics-libraries
I would do it as in the xmoonlight answer (bonus)
Well, here's another kind of "can of coins" (without physics, really), but maybe something from there you can peep.
Coins with a sprite or apply something from the 3d category.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question