Answer the question
In order to leave comments, you need to log in
What is the best way to implement the design?
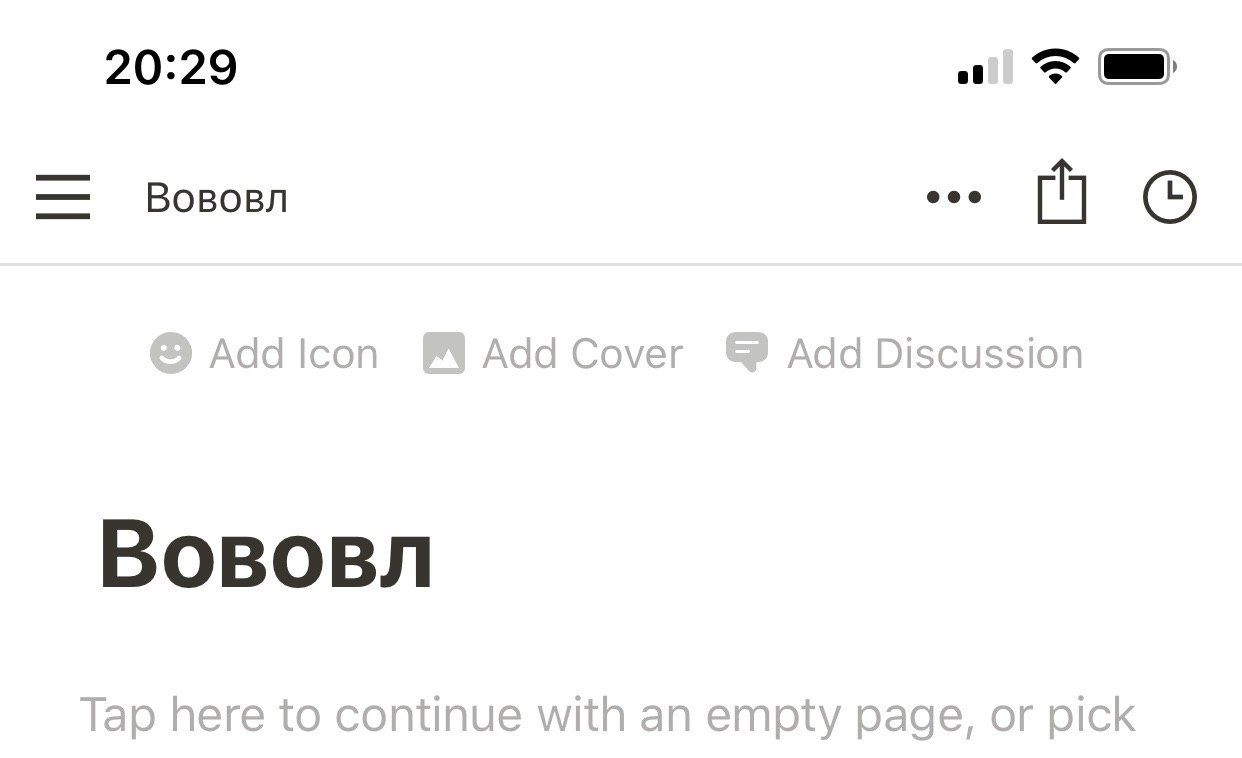
There is a design idea, in finished form it +- looks like this:
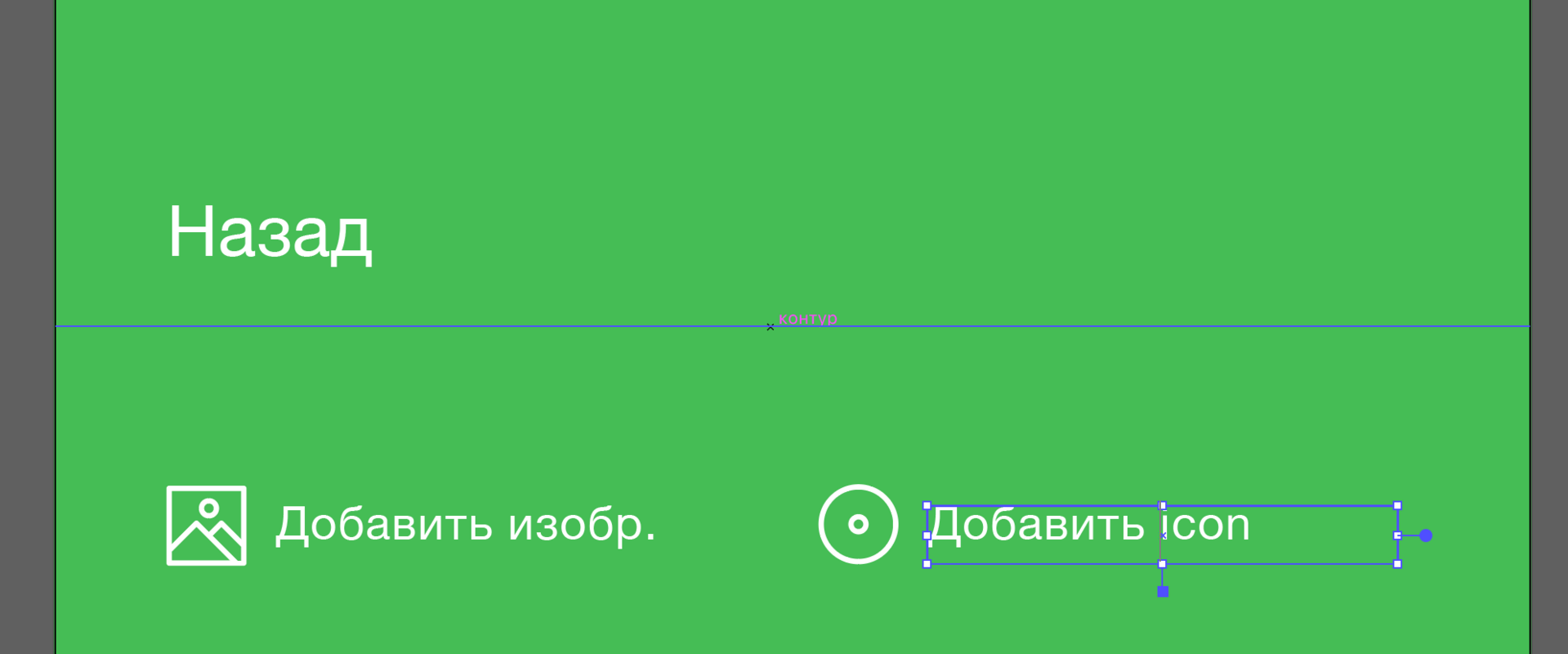
There are three buttons and an inscription: 
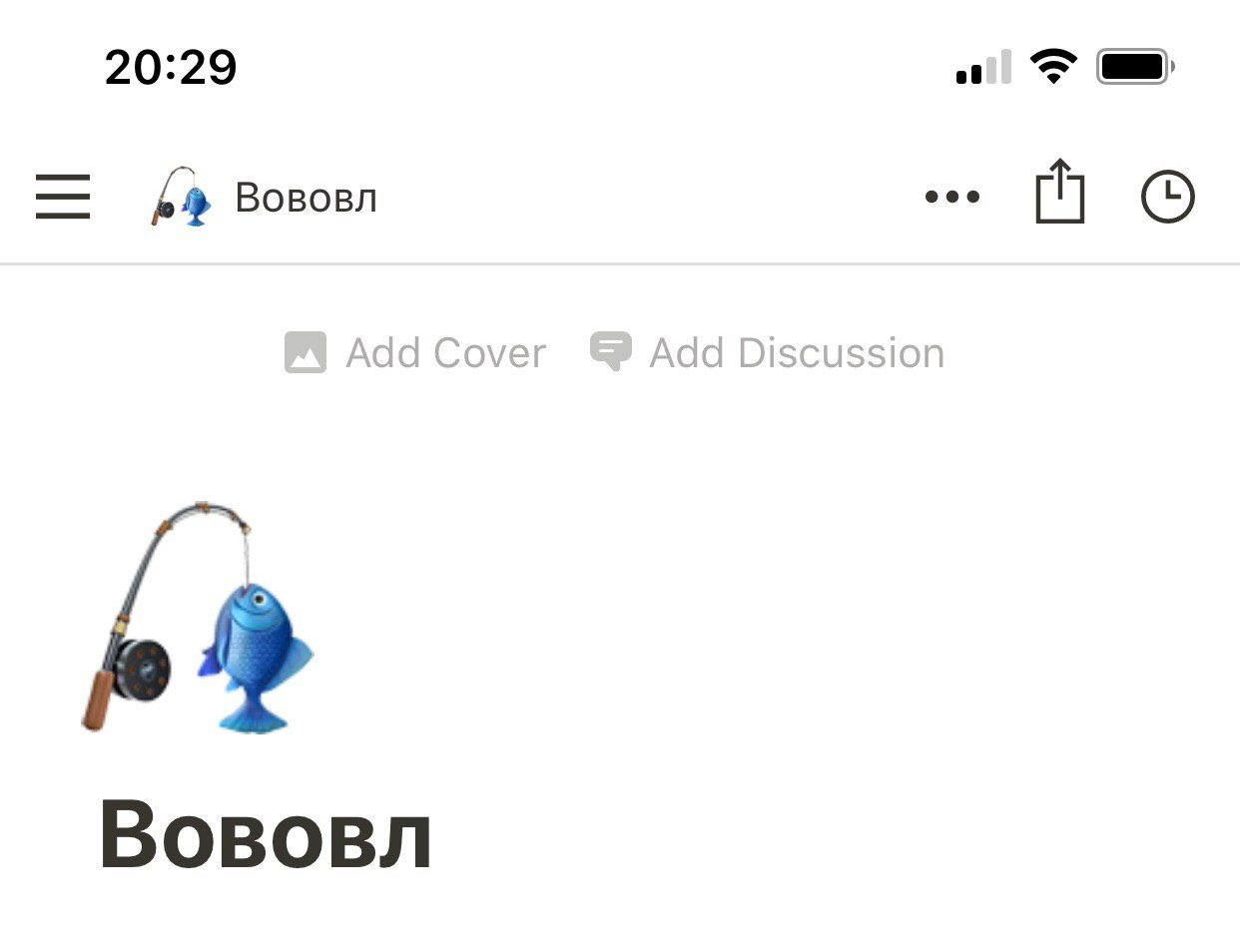
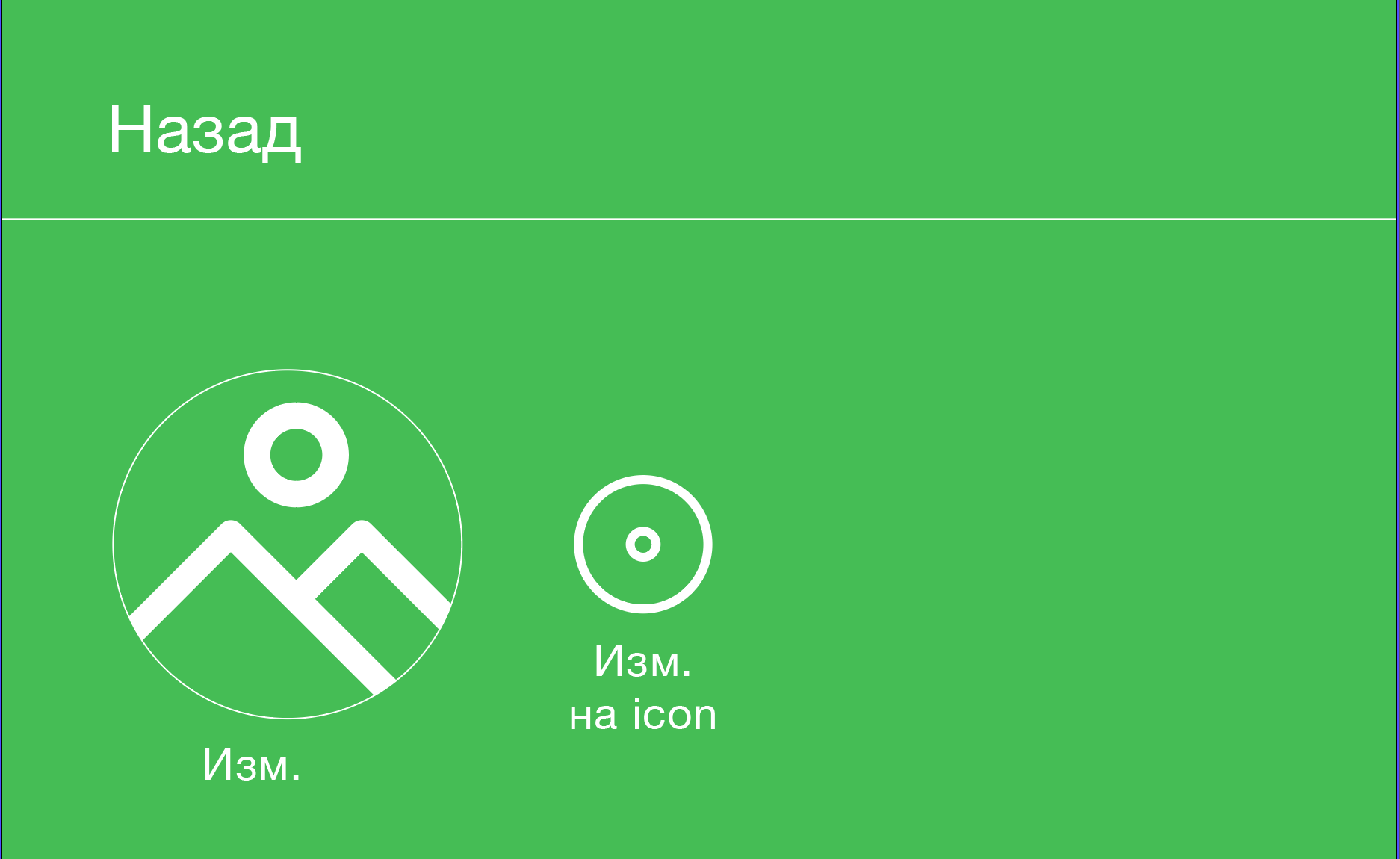
When you click on the "add icon" button (select an icon), a UIImageView appears, with the selected icon: The 
question is:
How to add this UIImageView , if the entire design is built on AutoLayout (and spacing between elements is also specified)?
I understand that if you initially add a UIImageView, and just put isHidden, then the user will see an empty space.
Remove spacing at the place of adding the image, and register, given the new UIImageView ?
PS
in my design, not only a new UIImageView appears after selection, but a whole UIVIew, with new elements:
it was: 
it became:
where to put the old buttons? just .removeFromSuperview()?
Answer the question
In order to leave comments, you need to log in
Alternatively, redesign. In modern applications, they show the default icon and, usually, clicking on it opens the icon change flow.
If you somehow do what you described, then you can put a UIImageView right away, just without a picture. As a result - until the picture is set, the element will collapse; when the picture is installed - appears.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question