Answer the question
In order to leave comments, you need to log in
What is the best way to convert json to html table and back to json?
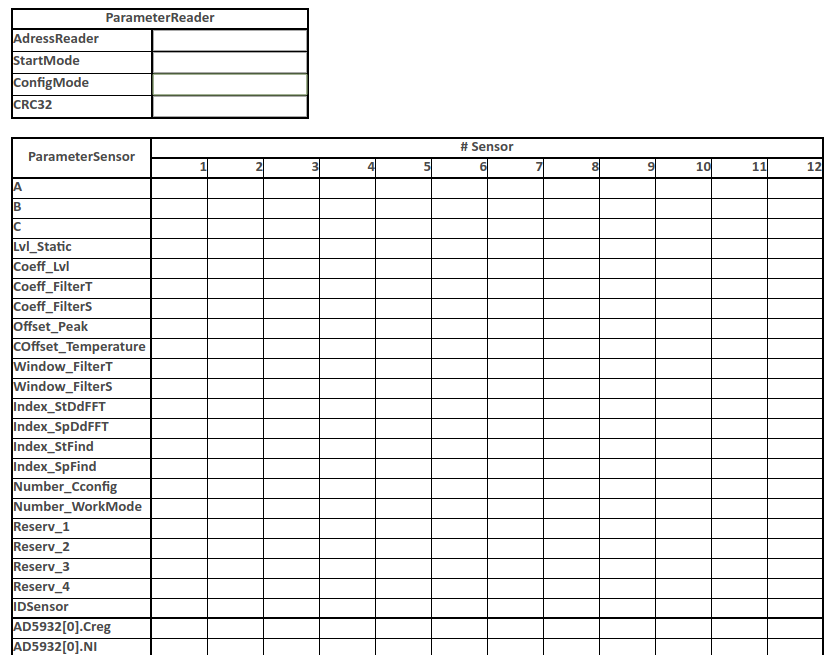
Colleagues, I have a task to output json in the form of a table, with the ability to edit all the parameters, turn it back into json and transfer it to cgi. json is quite voluminous, but for example I will give it under the spoiler.
{
"ParameterReader": {
"AdressReader": 62,
"StartMode": 0,
"ConfigMode": 0,
"CRC32": 0
},
"ParameterSensor": [
{
"A" : 0.000000000000,
"B" : 0.000000000000,
"C" : 0.000000000000,
"Lvl_Static" : 50.000000000000,
"Coeff_Lvl" : 1.200000000000,
"Coeff_FilterT" : 0.500000000000,
"Coeff_FilterS" : 0.500000000000,
"Offset_Peak" : 0.000000000000,
"COffset_Temperature" : 0.000000000000,
"Window_FilterT": 6,
"Window_FilterS": 6,
"Index_StDdFFT": 10,
"Index_SpDdFFT": 100,
"Index_StFind": 0,
"Index_SpFind": 1024,
"Number_Cconfig": 2127,
"Number_WorkMode": 0,
"Reserv_1": 0,
"Reserv_2": 0,
"Reserv_3": 0,
"Reserv_4": 0,
"IDSensor": 1,
"AD5932": [
{
"Creg": 0,
"NI": 1277,
"DFL": 24,
"DFH": 0,
"II": 0,
"SFL": 24,
"SFH": 884
},
{
"Creg": 0,
"NI": 0,
"DFL": 0,
"DFH": 0,
"II": 0,
"SFL": 0,
"SFH": 0
}
],
"ADF4360": [
{
"CL": 0,
"RCL": 0,
"NCL": 0
},
{
"CL": 0,
"RCL": 0,
"NCL": 0
}
],
"AD5932init": [
{
"Creg": 0,
"NI": 100,
"DFL": 24,
"DFH": 0,
"II": 0,
"SFL": 24,
"SFH": 884
},
{
"Creg": 0,
"NI": 0,
"DFL": 0,
"DFH": 0,
"II": 0,
"SFL": 0,
"SFH": 0
}
],
"ADF4360init": [
{
"CL": 0,
"RCL": 0,
"NCL": 0
},
{
"CL": 0,
"RCL": 0,
"NCL": 0
}
]
},
...
]
}
]
}
<script language="JavaScript">
...
function pop_table() {
if ((xmlhttp.readyState == 4) && (xmlhttp.status == 200)) {
var json_data = JSON.parse(xmlhttp.responseText);
AdressReader.setAttribute('value', json_data.ParameterReader.AdressReader); // поменяли атрибут
StartMode.setAttribute('value', json_data.ParameterReader.StartMode); // поменяли атрибут
ConfigMode.setAttribute('value', json_data.ParameterReader.ConfigMode); // поменяли атрибут
CRC32.setAttribute('value', json_data.ParameterReader.CRC32); // поменяли атрибут
}
}
</script>
</head>
<body>
...
<table border="1" cellpadding="0" cellspacing="0" id="tParameterReader" class="sheet0 gridlines">
<col class="col0">
<col class="col1">
<tbody>
<tr class="row0">
<td class="column0 style10 s style13" colspan="2">ParameterReader</td>
</tr>
<tr class="row1">
<td class="column0 style16 s">AdressReader</td>
<td class="column1 style4 null"><input type="text" id="AdressReader" value="" /></td>
</tr>
<tr class="row2">
<td class="column0 style16 s">StartMode</td>
<td class="column1 style6 null"><input type="text" id="StartMode" value="" /></td>
</tr>
<tr class="row3">
<td class="column0 style16 s">ConfigMode</td>
<td class="column1 style6 null"><input type="text" id="ConfigMode" value="" /></td>
</tr>
<tr class="row4">
<td class="column0 style25 s">CRC32</td>
<td class="column1 style8 null"><input type="text" id="CRC32" value="" /></td>
</tr>
</tbody>
</table>
...Answer the question
In order to leave comments, you need to log in
Use Vue , unlike others, it is connected in one file as jquery.
Vue knows about components, so it will look like passing json to it and it will do the rest.
Or snippets like google: "bootstrap table snippet"
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question