Answer the question
In order to leave comments, you need to log in
What is my mistake when building Webpack + React?
Setting up a Webpack + Babel + React build
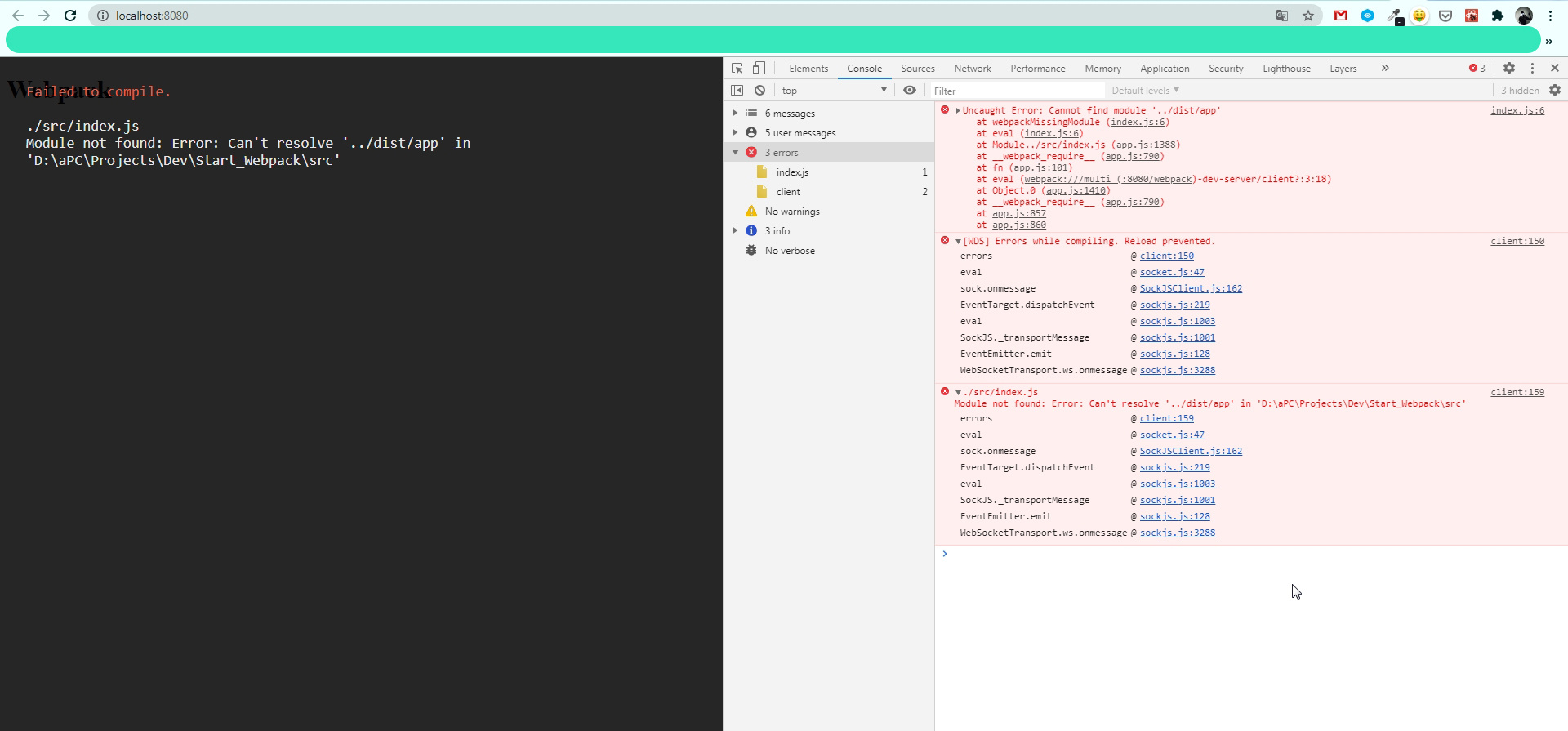
There was an error in the console. I can't figure out what needs to be fixed. I don't fully understand how it all works. Please help me understand what needs to be fixed.
To start the server, use the
npm run dev
command To create the dist folder and the app.js file, use the
npm run build command
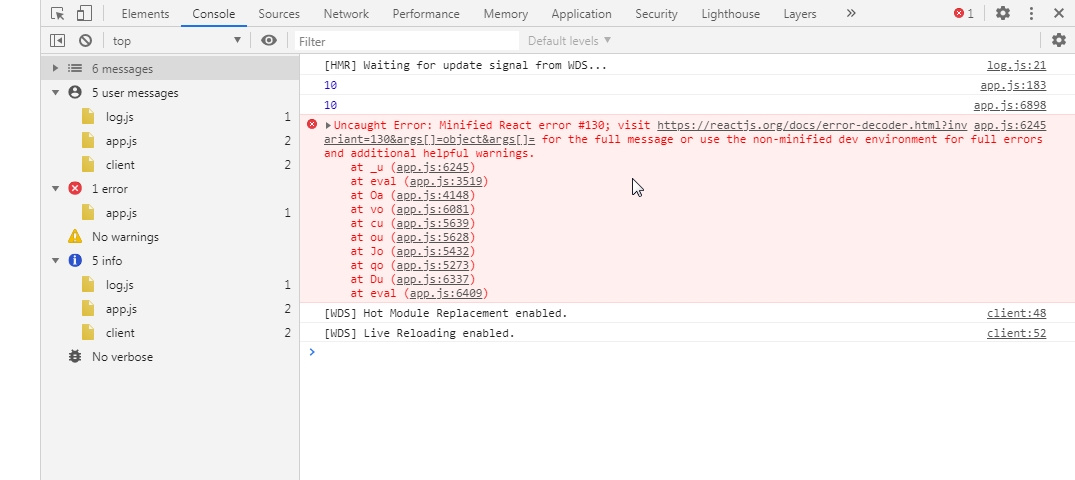
Error
app.js:5439 Uncaught Error: Minified React error #130; visit https://reactjs.org/docs/error-decoder.html?invariant=130&args[]=object&args[]= for the full message or use the non-minified dev environment for full errors and additional helpful warnings.
at _u (app.js:6245)
at eval (app.js:3519)
at Oa (app.js:4148)
at vo (app.js:6081)
at cu (app.js:5639)
at ou (app.js:5628)
at Jo (app.js:5432)
at qo (app.js:5273)
at Du (app.js:6337)
at eval (app.js:6409)
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// Точка входа
entry: {
app: './src/index.js'
},
// Точка выхода
output: {
// Назавние файла. Если напишем [name] будет (app.js).
// Если мы дадим конкретное имя (filename: main.js)
// и если у нас будет несколько точек фхода вылезет ошибка
// о том, что у нас не может быть один файл (main.js).
// filename: '[name].js',
filename: '[name].js',
// Путь точки выхода
path: path.resolve(__dirname, './dist'),
// Это публичный урл output каталога. Т.е. путь к output каталогу, как он выглядит в браузере.
publicPath: '/dist'
},
module: {
rules: [{
// Проеверяем наши JS файлы, обращаемся ко всем JS файлам
test: /\.js$/,
// Для ускорения компиляции исключим файлы
exclude: '/node_modules/',
// Обрабатываем файлы через 'babel-loader'
use: ["babel-loader"]
}, {
// Проеверяем наши CSS файлы, обращаемся ко всем CSS файлам
test: /\.css$/,
use: ["style-loader", "css-loader"]
}]
},
// Настройка для dev сервера
devServer: {
// Этот параметр отвечает за показ ошибок на экране браузера
overlay: true
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html"
})
]
};{
"name": "start_webpack",
"version": "1.0.0",
"description": "My Start Template 01",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --mode development --open --hot",
"build": "webpack --mode production"
},
"author": "Artem",
"license": "MIT",
"devDependencies": {
"@babel/core": "^7.11.1",
"@babel/preset-env": "^7.11.0",
"@babel/preset-react": "^7.10.4",
"babel-loader": "^8.1.0",
"css-loader": "^4.2.1",
"html-webpack-plugin": "^4.3.0",
"path": "^0.12.7",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"webpack": "^4.44.1",
"webpack-cli": "^3.3.12",
"webpack-dev-server": "^3.11.0"
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" href="src/img/favicon.ico" type="image/ico">
<title>Webpack</title>
</head>
<body>
<div class="wrapper">
<h1>Webpack</h1>
<div id="app"></div>
</div>
<script src="/dist/app.js"></script>
</body>
</html>{
"presets": ["@babel/preset-env","@babel/preset-react"]
}// тут мы подключаем все наши библиотеки
import React from "react";
import ReactDOM from "react-dom";
import App from "../dist/app";
import "./js/common";
ReactDOM.render( < App / > , document.querySelector('#app'));let add = (a, b) => a + b
console.log(add(2, 8))


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question