Answer the question
In order to leave comments, you need to log in
What is missing from the laptop?
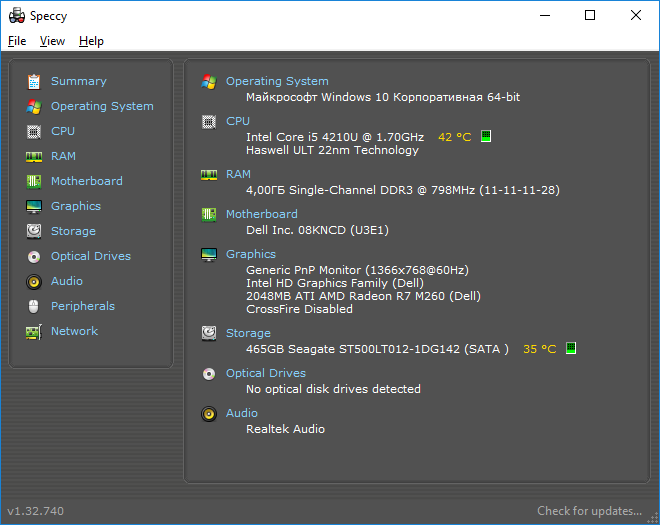
I usually work on a stationary pitch, I have no problems with it, although it is quite old. I have a laptop Dell Inspiron 15 5000 series, specifications on the screen.
Moving is coming and I have to work for him. I am developing a full stack JS application, MERN stack, I need two simultaneously running local servers.
Those who know, explain to me why after 20-40 minutes the laptop starts to lag, not that terrible, but it becomes impossible to work and I don’t feel like it at all. If you change the HDD to SSD + add RAM to 8, will this fix the situation? There is no opportunity to buy another yet. Thank you for your attention.
Answer the question
In order to leave comments, you need to log in
Perhaps it slows down due to the paging file on a slow HDD
So after the desktop starts, Windows takes from 2.5 GB of memory.
Fix it, the difference will be like earth and sky
But then we have a weak point in the old percent.
As if the letter U says that it is very energy efficient. The latter, in turn, is achieved at the expense of low clock frequencies.
I agree with Artem , pop about the resources.
But, if somehow it works for you for 40 minutes with a performance that is comfortable for you, then pay attention to two more things:
1. You may "leak" RAM in one of the applications (system, your development)
2. Pay attention attention to the temperature of the CPU at the moment it starts to fail, it is quite possible that it is trite overheating and the CPU resets the frequency, in general throttling.
Well, the common resources of the monitor - free RAM, etc.
And so the configuration is weak, of course, especially the CPU, "stick any i* processor with a U index and get a celeron as a gift" :)
It's written there in the source
@keyframes bounce {
from, 20%, 53%, 80%, to {
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
transform: translate3d(0,0,0);
}
40%, 43% {
animation-timing-function: cubic-bezier(0.755, 0.050, 0.855, 0.060);
transform: translate3d(0, -30px, 0);
}
70% {
animation-timing-function: cubic-bezier(0.755, 0.050, 0.855, 0.060);
transform: translate3d(0, -15px, 0);
}
90% {
transform: translate3d(0,-4px,0);
}
}
.bounce {
animation-name: bounce;
transform-origin: center bottom;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question