Answer the question
In order to leave comments, you need to log in
What height should I set if the height of the block is not fixed?
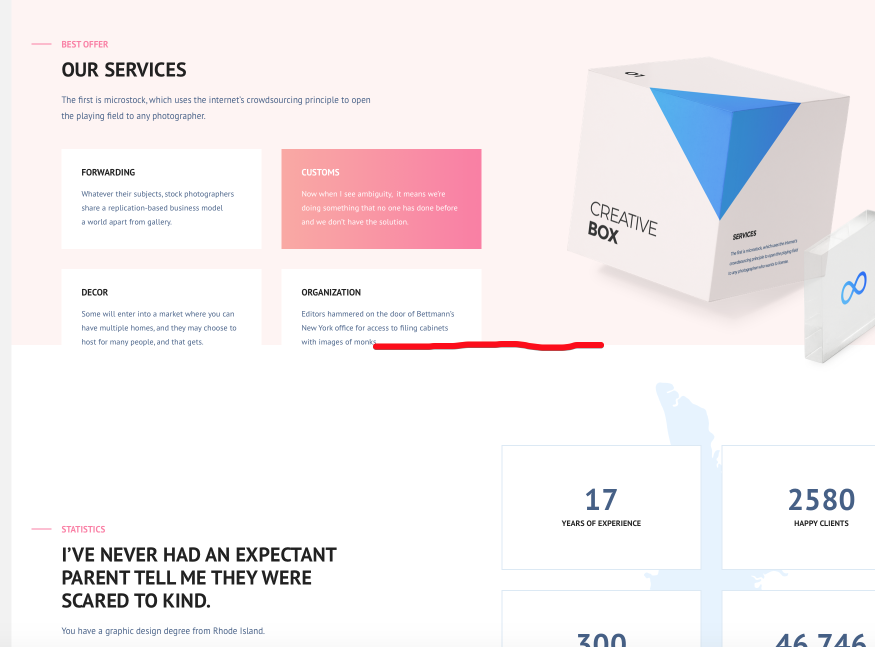
I am attaching a screenshot, you need to make the background for pink so high that when these 4 white rectangles end, it will be cut off. The height fix for the pink background cannot be set, because the text in the rectangles can be different in height, and also depends on the width of the screen. How to be?
Code https://jsfiddle.net/xd8o6o2b/1/
Layout using bootstrap grid
Answer the question
In order to leave comments, you need to log in
Maybe make this pink background fill the entire block (if you suddenly set this pink background as a picture, then it’s better to set it with a color, or set the background: cover property), if a block with a background was set to a fixed height, then remove it, let it be height: auto , and on the adaptive just remove the bottom margin in the last white rectangle and the background will be cut off immediately after it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question