Answer the question
In order to leave comments, you need to log in
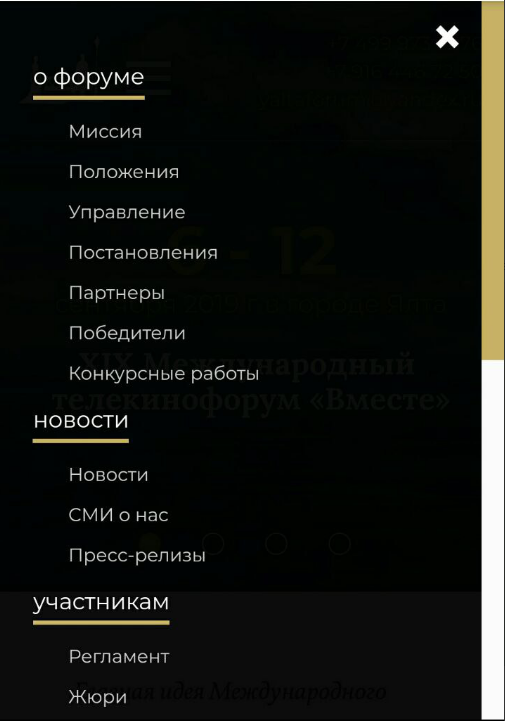
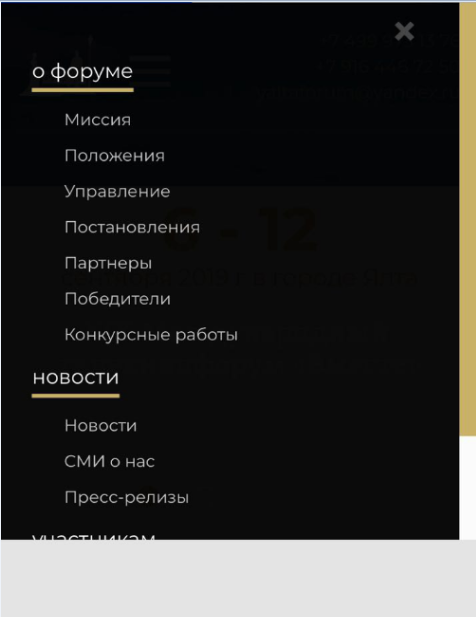
What happens to overflow hidden, position fixed and 100vh in safari browser?
Hello!
Made a menu for mobile resolution. The menu on mobile is positioned fixed + has a height of 100vh:
.th-nav-main {
position: fixed;
left: -105%; //
top: 0;
overflow: hidden;
height: 100vh;
width: 100%;
z-index: 999;
background-color: rgba(0,0,0,0.95);
box-sizing: border-box;
-moz-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}.th-overflow-hidden {
overflow: hidden;
}

Answer the question
In order to leave comments, you need to log in
https://caniuse.com/#search=vh in point 3 of the notes
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question