Answer the question
In order to leave comments, you need to log in
What file structure should be for a webpack-react-node project?
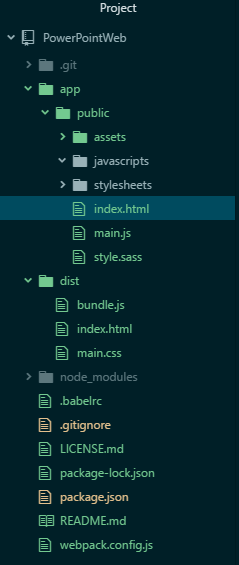
The project has an app that contains the entire public. It renders to the dist folder. Where do I put the server files if I don't plan to write them in webpack? And where is the best place to put react components?
Structure:
Answer the question
In order to leave comments, you need to log in
Here you have a javascripts directory - put all your JS there.
Put the "server" files separately, outside the folder in which webpack runs, or specify the directory inside public / javascript / for example_server - as an exception, which webpack will not need to go through.
ps In general, the question is not the most successful. If you want to wedge react into an already working project (for example, on ROR), then store it as you like, as long as it is convenient for you.
If the project is from scratch, then the most common structure is the src/ folder for all project files on react, somewhere nearby in the neighbors (or in another directory in general) is your server.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question