Answer the question
In order to leave comments, you need to log in
What did I miss when working with recursion?
there is such an array
const dataArr = [
{
"id": 28,
"title": "Бесплатные материалы",
"children": [
{
"id": 29,
"title": "Lorem",
"children": [
{
"id": 32,
"title": "Lorem",
"children": []
},
{
"id": 30,
"title": "Lorem",
"children": []
}
],
},
{
"id": 33,
"title": "Lorem",
"children": [
{
"id": 35,
"title": "Lorem",
"children": []
},
{
"id": 34,
"title": "Lorem",
"children": []
}
],
}
],
}
]let objID = 29funtion test1(arr) {
let res = [];
arr.forEach(item => {
if (item.id === objID) {
res.push(item)
} else {
test1(item.children)
}
});
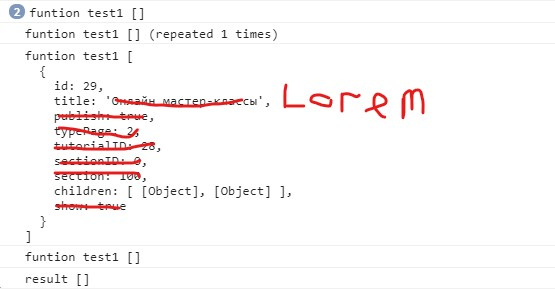
console.log('funtion test1', res)
return res
}
console.log('result', test1(dataArr))result, {
"id": 29,
"title": "Lorem",
"children": [
{
"id": 32,
"title": "Lorem",
"children": []
},
{
"id": 30,
"title": "Lorem",
"children": []
}
],
},
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question