Answer the question
In order to leave comments, you need to log in
What determines the size of the image when sharing through Facebook?
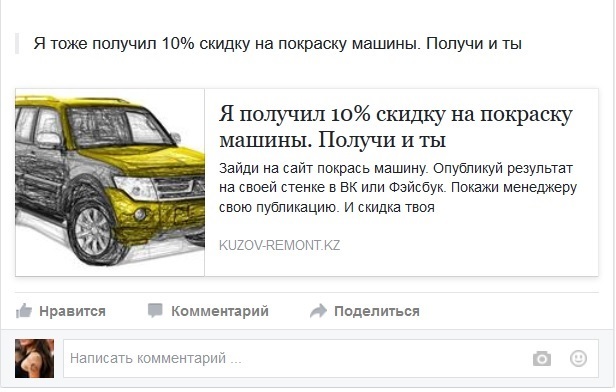
When I share via the button I made it looks like this: 
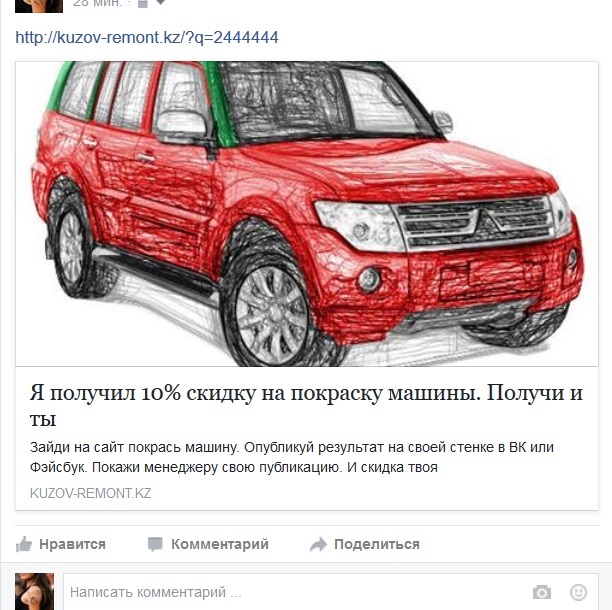
And when I go to my page and manually post this link, it looks like this: 
I thought my image was smaller than 1200 x 630 px at first. ( Why? )
But when I enlarged the images, nothing changed.
Who knows what's the catch?
I implemented the share button through the Facebook JavaScript API, more precisely through FB.UI:
FB.ui({
method: 'share',
href: window.location.origin + '/?q=' + query,
quote: 'Я тоже получил(а) 10% скидку на покраску машины. Получи и ты',
mobile_iframe: 'true'
},
// callback
function (response) {
if (response && !response.error_message) {
console.log('Posting completed.');
} else {
console.log('Error while posting.');
}
});Answer the question
In order to leave comments, you need to log in
It looks like when you share through the script, the url of the page leads to the main page,
query - is it true?
https://developers.facebook.com/tools/debug/sharing/ - here you can see how the page looks when you click on share on Facebook.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question