Answer the question
In order to leave comments, you need to log in
What could be the reason for the strange problem with connecting the font?
Need help, friends.
I've been struggling for an hour with connecting the Proxima Nova font. For some reason it only shows up in IE.
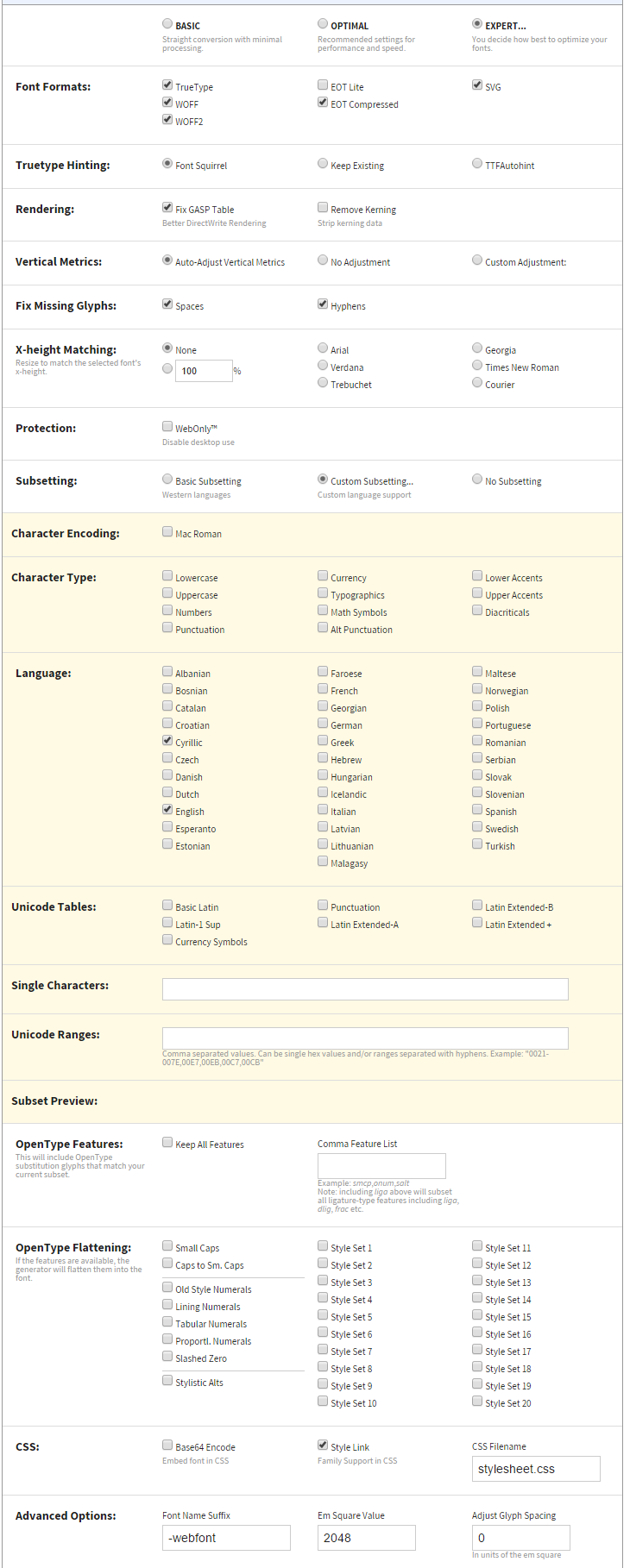
I convert with protein, the Cyrillic alphabet is not cut off.
@font-face {
font-family: 'ProximaNova';
src: url('../fonts/proxima_nova_light-webfont.eot');
src: url('../fonts/proxima_nova_light-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/proxima_nova_light-webfont.woff2') format('woff2'),
url('../fonts/proxima_nova_light-webfont.woff') format('woff'),
url('../fonts/proxima_nova_light-webfont.ttf') format('truetype'),
url('../fonts/proxima_nova_light-webfont.svg#proxima_nova_ltlight') format('svg');
font-weight: 300;
font-style: normal;
}
Answer the question
In order to leave comments, you need to log in
The culprit was found - this is an updated csscomb config, which swapped 2 srcs, and as a result, the last one was always
src: url('../fonts/proxima_nova_bold_italic-webfont.eot');I wrote detailed instructions here:
How to connect non-standard fonts so that they are drawn in the canvas?
Try like this:
@font-face {
font-family: "ProximaNova"; // двойные кавычки!!!
src: url('../fonts/proxima_nova_light-webfont.eot');
src: url('../fonts/proxima_nova_light-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/proxima_nova_light-webfont.woff2') format('woff2'),
url('../fonts/proxima_nova_light-webfont.woff') format('woff'),
url('../fonts/proxima_nova_light-webfont.ttf') format('truetype'),
url('../fonts/proxima_nova_light-webfont.svg#proxima_nova_ltlight') format('svg');
font-weight: 300;
font-style: normal;
}#d1 {
font: 300 18px ProximaNova; // без кавычек
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question