Answer the question
In order to leave comments, you need to log in
What causes the strikethrough font in Chrome?
At some point on the site, some elements with text became strikethrough in chrome and not for all visitors. For a long time I could not repeat the bug, until I myself had such troubles. I looked through the inspector for all styles, there is no mention of strikethrough anywhere. Some elements are strikethrough in a color other than the font color. And if you add text-decoration: line-through;
the color of the line, it becomes the color of the text, which in my opinion indicates the non-CSS nature of this strikethrough. Who has such ideas?
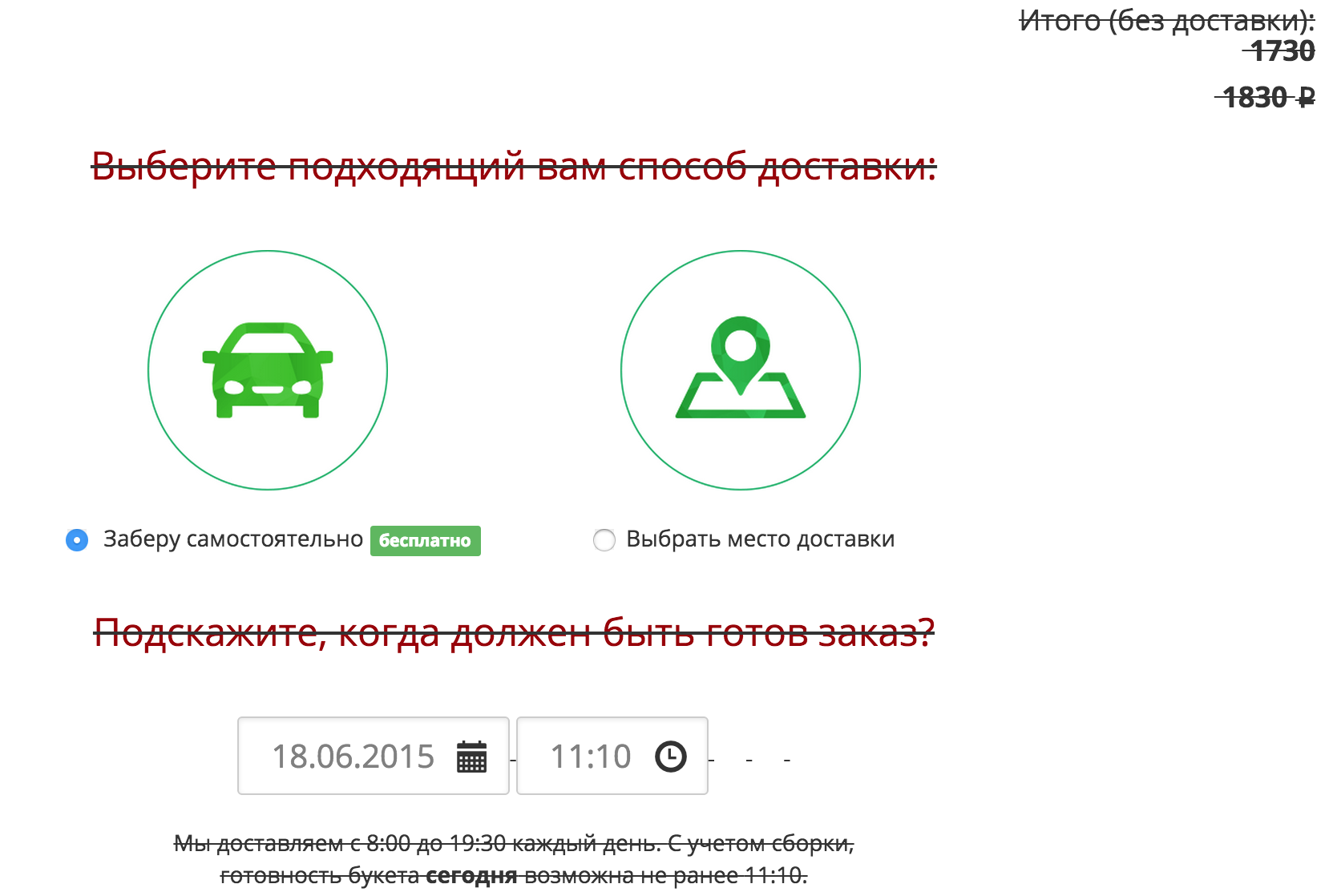
Screenshot: 
Website: buket.yugs.ru
Answer the question
In order to leave comments, you need to log in
Why are there two amounts in the "Total" field (in the screenshot)? The second - the amount without discount, and only it should be crossed out?
Perhaps somewhere an unclosed <del> or <strike> tag
You can strike out not only with styles. There are also STRIKE and DEL tags.
Here are a couple of examples: jsfiddle.net/IonDen/stu26uct
<div>
<strike>Зачеркнутый текст</strike> и еще один <del>Зачеркнутый текст</del>
</div>
<div>
<strike class="special">Зачеркнутый текст</strike>
</div>
<div>
<strike class="firefox">Зачеркнутый текст</strike>
</div>.special {
position: relative;
display: inline-block;
text-decoration: none;
}
.special:after {
position: absolute;
display: block;
content: "";
top: 50%; left: 0;
width: 100%; height: 2px;
margin-top: -1px;
background: #f00;
}
.firefox {
text-decoration-color: #f00;
}Run to the validator. You have mistakes there. and no one writes
the tag like that :) correctly or</br><br><br/>
Damn, guys, really unclosed tag. Asked to check the layout designer said that he checked everything, but really not a closed tag. I'm sorry for disturbing
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question