Answer the question
In order to leave comments, you need to log in
What are the solutions for displaying the picture of the record in this way?
Good afternoon.
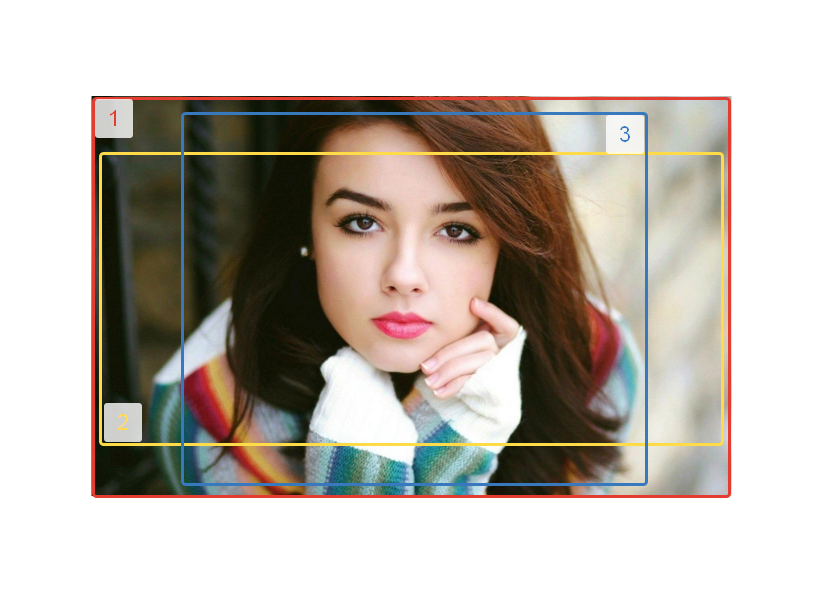
I tried to show in the picture below. The site is on WordPress (the design is changing), the post has a main image (red rectangle 1) displayed on the post page itself. There are also thumbnail previews of the same image but with different aspect ratios (yellow and blue rectangle examples) used in the article list and sidebar. In the preview, the image is simply positioned in the center of the viewable area.
As planned, this approach should get rid of a bunch of previews of different sizes, which are usually created automatically, reduce the total number of files and save disk space (when there are more and more articles).
1. Are there scripts or plugins for such a display?
2.Is it reasonable to reduce only one main image in this way (while it is pre-optimized for the smallest weight), or is it still better to make a small copy for these previews? In theory, one picture for all cases is more convenient than several different sizes.
3. Is it worth doing this at all, or is it easier to bring all display options to the same aspect ratio in the old fashioned way (and take this into account in the design of the theme)? Now different aspect ratios are made so that the sidebar takes up less space in height, and in the list of records (tiled) previews are more visible.
Answer the question
In order to leave comments, you need to log in
1. There is htmlbook.ru/css/background-size
2. It is still useful to have several images of different sizes: small (for preview), medium (for viewing) and original (just in case).
3. It is better to have the same aspect ratio everywhere, so that there are no unpleasant surprises when in some cases the excess will be cut off.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question