Answer the question
In order to leave comments, you need to log in
What about browsers?
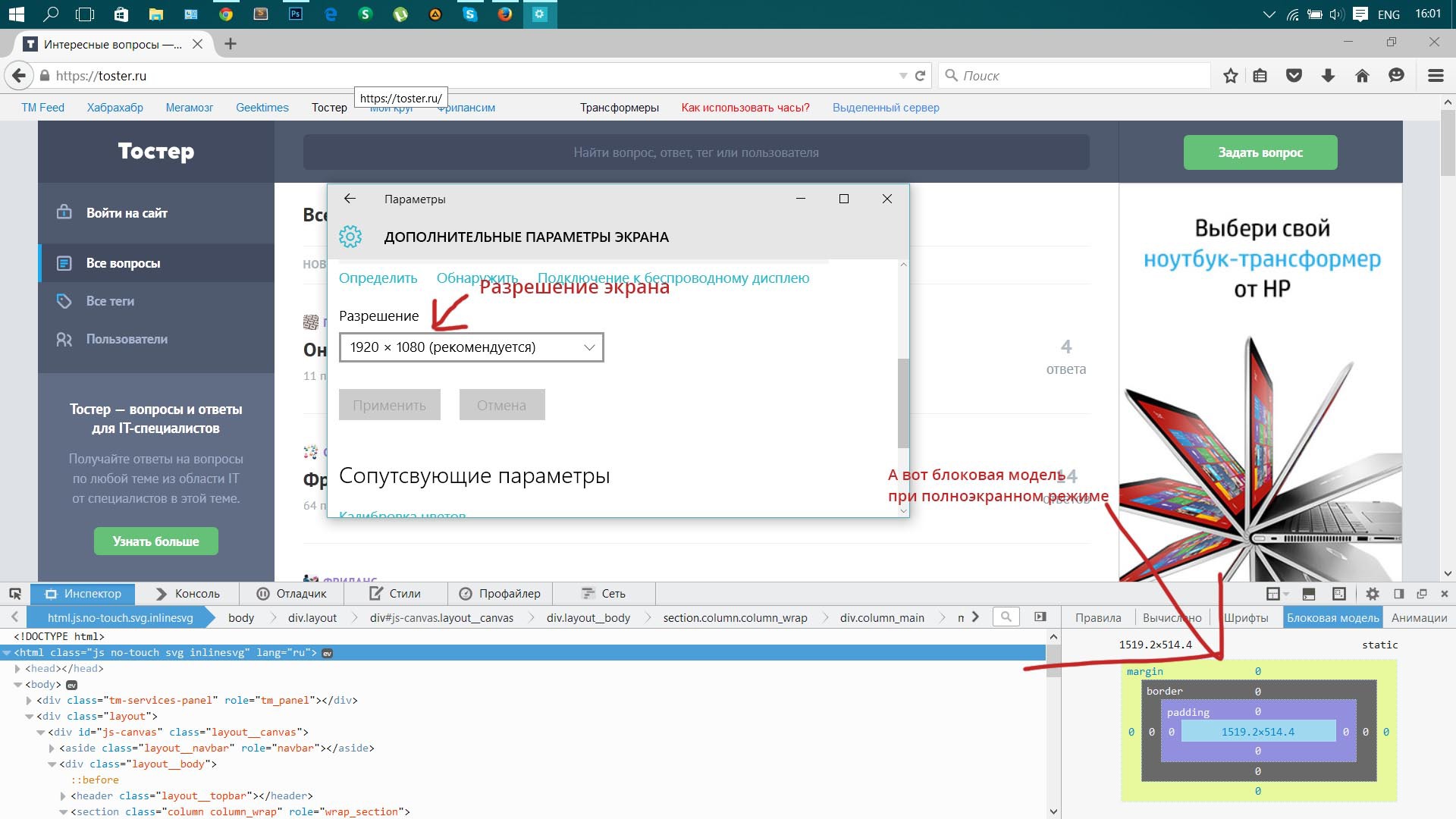
Today I created a question about media queries Media queries not working? I thought I was doing something wrong, but it turned out to be wrong. The bottom line is that I have a screen with a resolution of 1920x1080 and with media queries, for example:
media screen and (max-width: 1680px) {
h2 { color: blue }
}
in opera, mozilla, edge browsers, everything is displayed incorrectly  , but in everything is fine
, but in everything is fine 
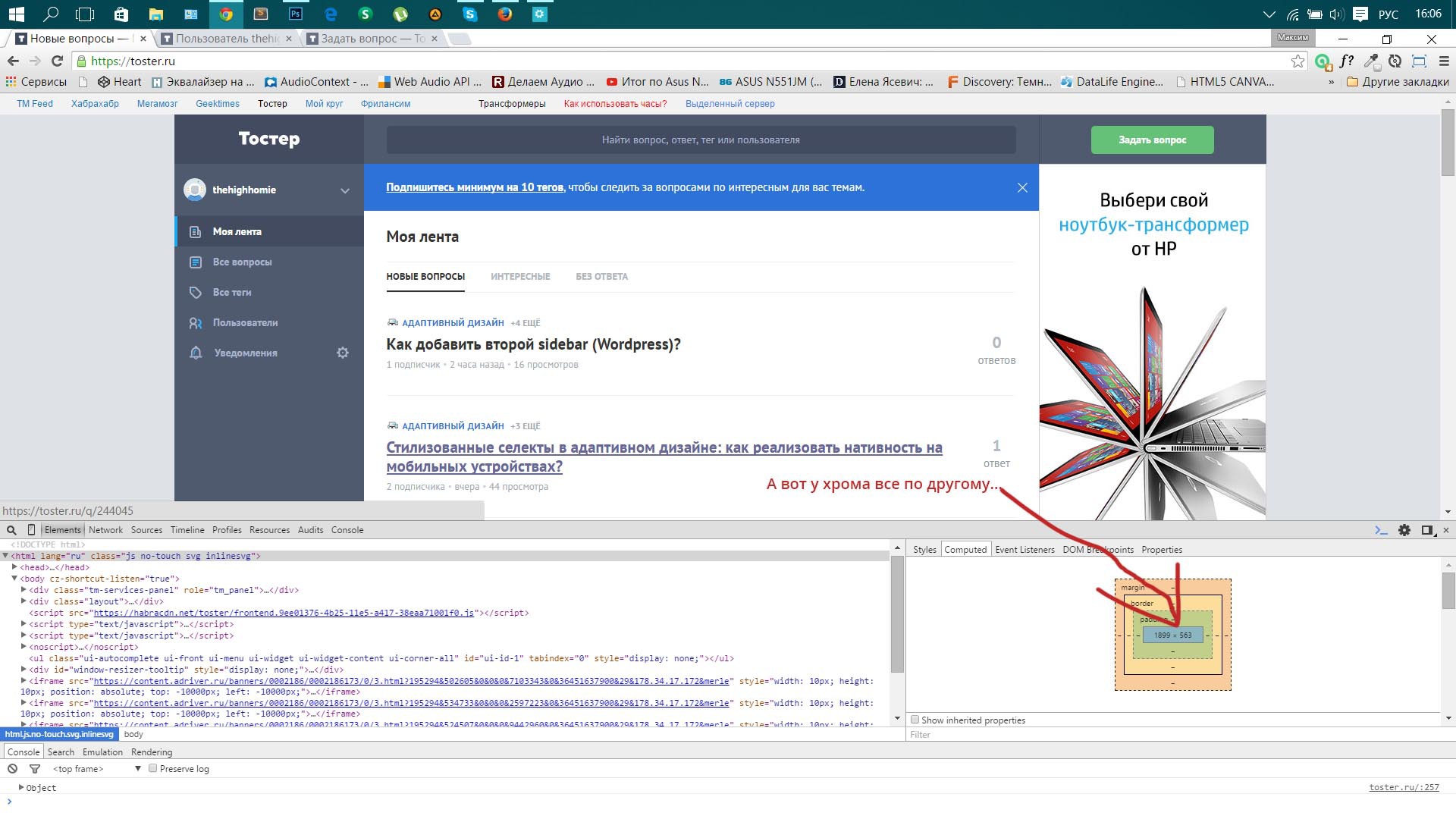
in Google That is, in Google everything works correctly - from 1680px the color of the h2 headings turns blue. In other browsers, in full screen mode, the text immediately turns blue...
How to deal with this trouble, how to write copper requests if everything is so different. In Mozilla, of course, the interface is always larger than in Google, as far as I remember. Tell me what kind of business and how to typeset design in such cases?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question