Answer the question
In order to leave comments, you need to log in
Well, how to typeset this in adaptive?
Hello!
Finally, I came across a good example of a crooked design, and I need to somehow make it beautiful. I really need the help of the community to straighten my brains so that I don’t sweat it in the future. 
It is ugly in my understanding to start a separate div with a class for each block of text.
The layout should be adaptive, I use a ready-made 12-column grid from bootstrap (there is a normal design below, so it fits).
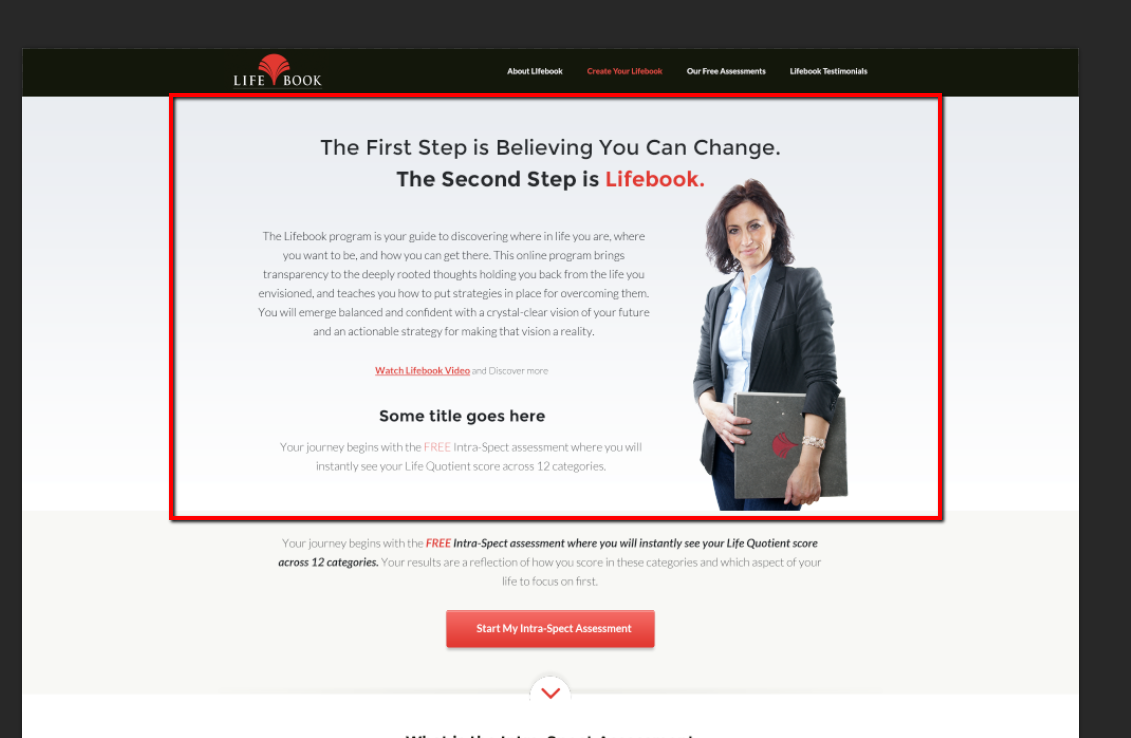
Questions on the highlighted block:
1) Should the picture of a woman be framed by bootstrap columns and inserted into html or is this done as a background image? What about smartphones - remove it, or put it above / below the text? I know that the design is crooked and there should be a separate layout for smartphones, so as not to guess, but I didn’t particularly choose the customer, now I’m suffering.
2) How to type blocks of text on the left? How to make it beautiful, and not start separate classes / IDs for them to style the indents between them.
There are still a lot of crooked moments, but it is this first block that worries, it is the most crooked. In general, I noticed that in landing pages, the first block is often the most crooked.
UPD: Yes, you can make up without bootstrap, I removed it. But the design layout remained the same as it was a curve. And my questions are exactly what blocks to make up such a curved design? I want to make it beautiful - and not in the forehead for each block its own class.
Answer the question
In order to leave comments, you need to log in
Take a bootstrap, don't worry, don't listen to anyone. Everything that is not clear in Google or on the edge here. All that with the text headings is formatted accordingly, well, as usual, in general, of course, no new divs are needed.
Align the text to the left of the image and drive in and voila the first link htmlbook.ru/faq/kak-sdelat-obtekanie-kartinki-tekstom
I use web components, if the image is content - it will be in HTML, but it will be displayed as is or in the background - the component decides.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question