Answer the question
In order to leave comments, you need to log in
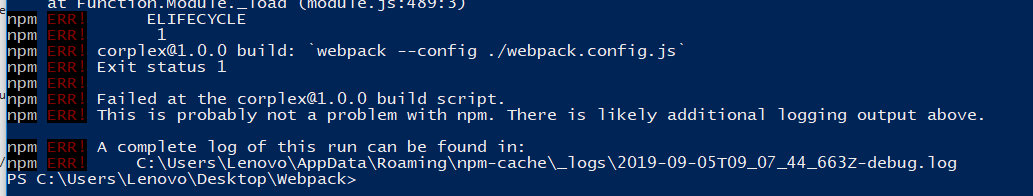
webpack4 ELIFECYCLE error?
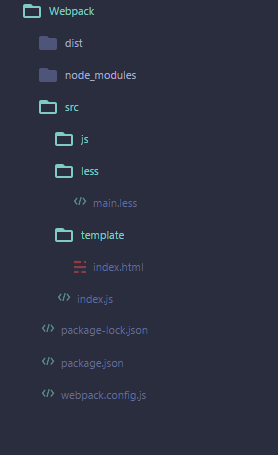
There is such a webpack4 config
//dependencies
const path = require('path');
const webpack = require('webpack');
const less = require('less');
//plugins
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
app: './src/index.js',
}
output: {
path: __dirname + '/dist'
publicPath: '/dist',
filename: 'js/[name].js'
},
devServer: {
contentBase: './dist',
},
module: {
rules: [
{
test: /\.html$/,
use: [
{
loader: 'html-loader',
}
]
},
{
test: /\.less$/,
use: [
{
loader: 'style-loader'
},
{
loader: 'css-loader'
},
{
loader: 'less-loader'
},
]
}
]
},
plugins: [
new HtmlWebpackPlugin({
filename: './index.html',
template: 'src/template/index.html'
}),
]
}

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question