Answer the question
In order to leave comments, you need to log in
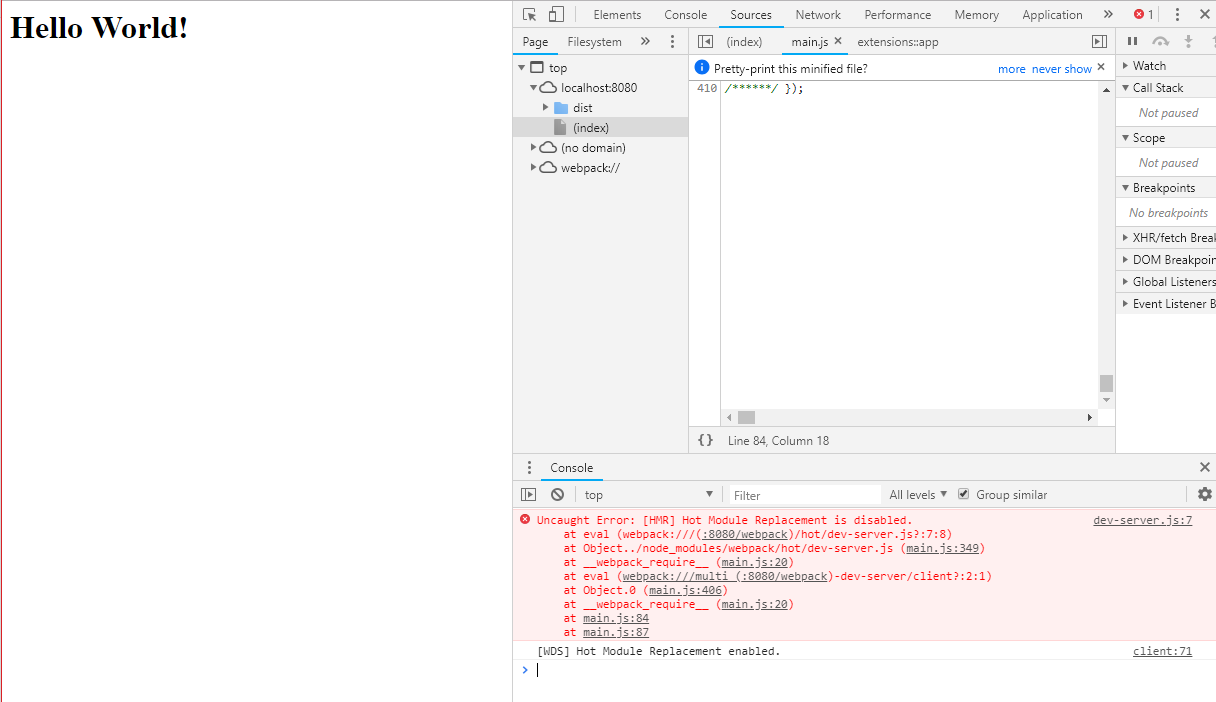
Webpack-dev-server not refreshing the page, why?
https://github.com/DmitriiKholodov/exmo.me-api.git
Good evening, there is a simple structure:
exmo.me-api/
├── src/
│ ├── exmo-api.js
│ └── index.js
├── node-modules/
│ ├── ...
├── index.html
├── package.json
├── package-lock.json
├── webpack.config.js
├── README.md
├── LICENSE.md{
"name": "exmo.me-api",
"version": "1.0.0",
"description": "getting data from public exmo.me api to your project",
"main": "script.js",
"scripts": {
"dev": "webpack-dev-server --mode development --open --watch",
"build": "webpack --mode production"
},
"repository": {
"type": "git",
"url": "git+https://github.com/DmitriiKholodov/exmo.me-api.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/DmitriiKholodov/exmo.me-api/issues"
},
"homepage": "https://github.com/DmitriiKholodov/exmo.me-api#readme",
"devDependencies": {
"path": "^0.12.7",
"webpack": "^4.18.0",
"webpack-cli": "^3.1.0",
"webpack-dev-server": "^3.1.8"
},
"dependencies": {}
}let path = require('path');
let conf = {
entry: path.resolve(__dirname, './src/index.js'),
output: {
path: path.resolve(__dirname, './dist'),
filename: 'main.js',
publicPath: 'dist/'
},
devServer: {
hot: true
}
};
module.exports = conf;'use strict'
const baseUrl = 'https://api.exmo.com/v1/' // {api_name}?{api_params}
function getData(url) {
fetch(url)
.then(function(response) {
return response.json()
})
.then(function(data) {
return data
})
.catch(alert)
}
const exmo = {}
exmo.ticker = function ticker() {
const url = baseUrl + 'ticker'
return getData(url)
} // example - https://api.exmo.com/v1/ticker
exmo.trades = function trades(...pairs){
const url = baseUrl + 'trades/' + '?pair=' + pairs
return getData(url)
} // example - https://api.exmo.com/v1/trades/?pair=BTC_USD,BTC_EUR
exmo.order_book = function order_book(limit, ...pairs){
const url = baseUrl + 'trades/' + '?pair=' + pairs + '&limit=' + limit
return getData(url)
} // example - https://api.exmo.com/v1/order_book/?pair=BTC_USD,BTC_EUR&limit=1000
exmo.pair_settings = function pair_settings(){
const url = baseUrl + 'pair_settings'
return getData(url)
} // example - https://api.exmo.com/v1/pair_settings
exmo.currency = function currency(){
const url = baseUrl + 'currency'
return getData(url)
} // example - https://api.exmo.com/v1/currency
let v = function a(a,b) {
return a + b
}
export default { v };'use strict'
import v from './exmo-api';
let f = v(3,5)
alert("asd")
console.log(f);
alert("asd")
console.log(f)Answer the question
In order to leave comments, you need to log in
when I run npm run build I get a working main.js with the result
console.log(f)
alert("asd")console.log(f)neitheralert("asd")
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question