Answer the question
In order to leave comments, you need to log in
Webm with alpha channel in Safari?
Hello colleagues, I ask for help or tips.
The bottom line is this: I’m working on the site and I really liked the reference - https://hellonesh.io , I decided to make a video as well (everything that moves on the site is vidos).
Initially I saw webm in the code, I tested it from all browsers - everything works perfectly and is displayed everywhere. I thought that they brought support for webm with alpha everywhere, because I didn’t notice the artiboot on the diva with the video. blend-mode: lighten;
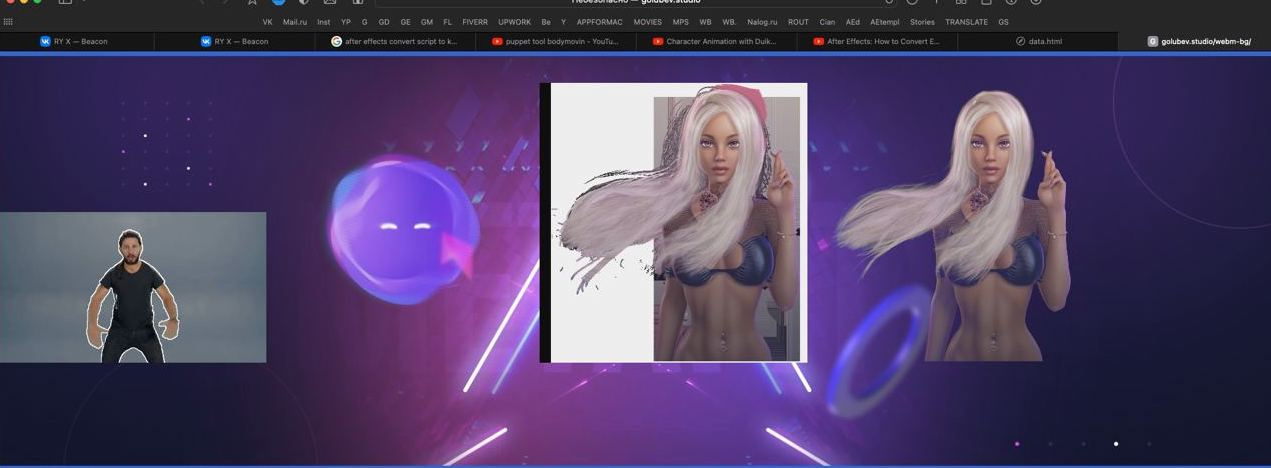
As a result, I made a woman’s animation in AE, saved it in webm v8 with an alpha channel (v9 was also tested).
well + natively works only in chrome ...

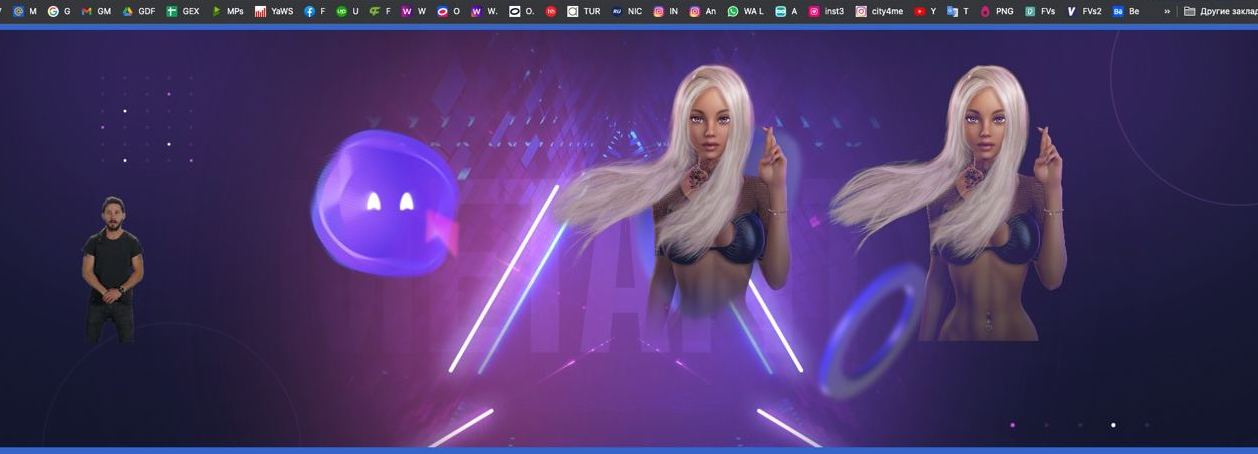
In safari ...
 such are the jambs.
such are the jambs.
For understanding:
1st vidos (do it) - pure webm with alpha.
2nd - webm with black background and blend-mode attribute: lighten; from that site which in refs.
3rd vidos - also pure webm with alpha
4th - webm without alpha, with black background and blend-mode: lighten;
Officially, Cupertino has already brought support to the safari. Yes, in the last, but I understand that not everyone will have it. However, even on the last safari and os monterey, there is such a thing ...
That's which way to smoke?
I don’t want to put a whole vidos on bg, it will take a long time to load the site.
The sandbox does not want to load, I throw a link and a code.
golubev.studio/webm-bg
<!DOCTYPE html>
<html lang="en-US">
<head>
<body>
<style type="text/css">
.block222 {
position: relative;
padding: 40px 0 150px;
background: url(http://golubev.studio/webm-bg/bg.jpg) no-repeat top/cover;
}
.block333 {
background-color: #434343;
}
.warp-video {
mix-blend-mode: lighten;
}
</style>
<div class="block222">
<video width="400" autoplay="autoplay" loop="loop" muted="muted" playsinline>
<source src="https://ataylor32.github.io/demo-html5-transparent-video/video.webm" type="video/webm" codecs="vp8, vorbis">
</video>
<video class="warp-video" width="400" autoplay="autoplay" loop="loop" muted="muted" playsinline>
<source src="https://hellonesh.io/app/themes/nesh/assets/video/default.webm" type="video/webm" codecs="vp8, vorbis">
</video>
<video width="400" autoplay="autoplay" loop="loop" muted="muted" playsinline>
<source src="http://golubev.studio/webm-bg/in.webm" type="video/webm" codecs="vp8">
</video>
<!-- <div class="block333 "> -->
<video class="warp-video" width="400" autoplay="autoplay" loop="loop" muted="muted" playsinline>
<source src="http://golubev.studio/webm-bg/in3.webm" type="video/webm" codecs="vp8">
</video>
</div>
</div>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Recent safaris support webm but no transparency. However, you can use HEVC (H.265) with transparency. With chrome, the opposite is true - vp9 with alpha is possible, hevc is not. Accordingly, you need to prepare two files and provide a choice to browsers. Something like this:
<video width="400" autoplay loop muted playsinline>
<source src="../in.mov" type="video/mp4">
<source src="../in.webm" type="video/webm">
</video><video crossorigin="" playsinline="" muted="" loop="" class="video-js has-mix-blend video-wrap-video lazy lazyLoaded" data-load-priority="1">
<source type="video/webm; codecs='vp8, vorbis'" src="https://hellonesh.io/app/themes/nesh/assets/video/default.webm" data-src="https://hellonesh.io/app/themes/nesh/assets/video/default.webm">
<source type="video/mp4; codecs='avc1.42E01E, mp4a.40.2'" src="https://hellonesh.io/app/themes/nesh/assets/video/default.mp4" data-src="https://hellonesh.io/app/themes/nesh/assets/video/default.mp4">
<span class="desc-2">Your browser does not support the video tag. <a href="https://hellonesh.io/app/themes/nesh/assets/video/nesh/default.mp4" download="">Download</a></span>
</video>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question