Answer the question
In order to leave comments, you need to log in
Vue3 why is reactivity not firing?
There is such a computer that successfully fulfills
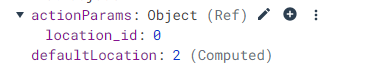
const defaultLocation = computed(() => store.getters['ResourcesStore/defaultLocation'])const actionParams = ref({
location_id: defaultLocation.value,
})
return {
actionParams
}Answer the question
In order to leave comments, you need to log in
Well, actually, because it shouldn't. The location_id is set to the original defaultLocation value, and that's it
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question