Answer the question
In order to leave comments, you need to log in
How to test a page in Vue js?
There is a website in Vue Js. Connected vue-router for page navigation. I need to test if, for example, I'm on localhost:8080, then show the Home page, and that it is displayed correctly. At this stage, I have not used components yet, and everything that is in the application is in views. That is, I use pages, not components.
In all tutorials on the same Jest, it is the components that are tested, but for now I need to test the view.
Can you write a simple example of testing one page?
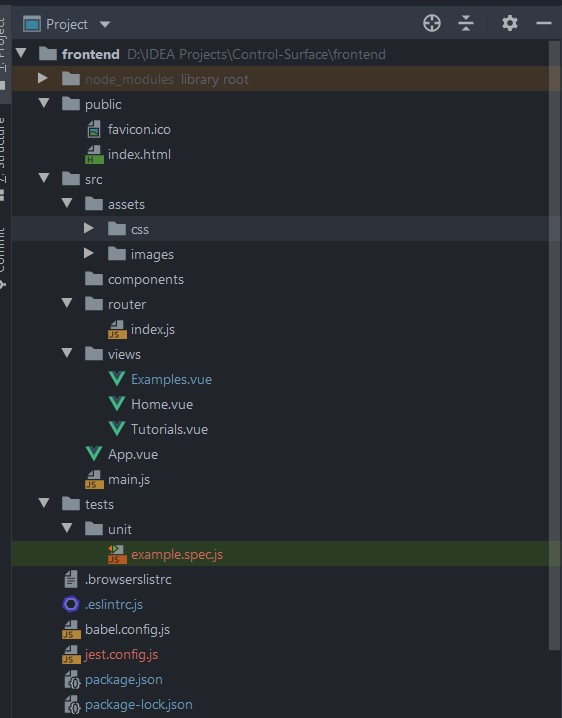
Project structure:

App.vue:
<template>
<div id="app">
<div class="container">
<div id="nav">
<div class="nav-logo">
<router-link to="/">
<img src="./assets/images/logo.png" alt="logo" />
</router-link>
</div>
<div class="nav-links">
<router-link to="/">Home</router-link>
<a href="#" target="_blank">
<span>Get Library</span>
<font-awesome-icon :icon="['fab', 'github']" class="git-icon" />
</a>
<router-link to="/examples">Sketch Examples</router-link>
<router-link to="/tutorials">Video Tutorials</router-link>
</div>
</div>
</div>
<router-view />
</div>
</template>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question