Answer the question
In order to leave comments, you need to log in
Vue + Nuxt is Problem after page refresh. What could be the problem when refreshing the page?
Hey! I really need help from more powerful people in Vue/Nuxt than me.
I have a Nuxt site. We are using Swiper JS to display endless articles.
Everything works well BUT, after refreshing the page (f5), all logic breaks. And I don't understand what could be the problem. There is no such problem on localHost.
See:
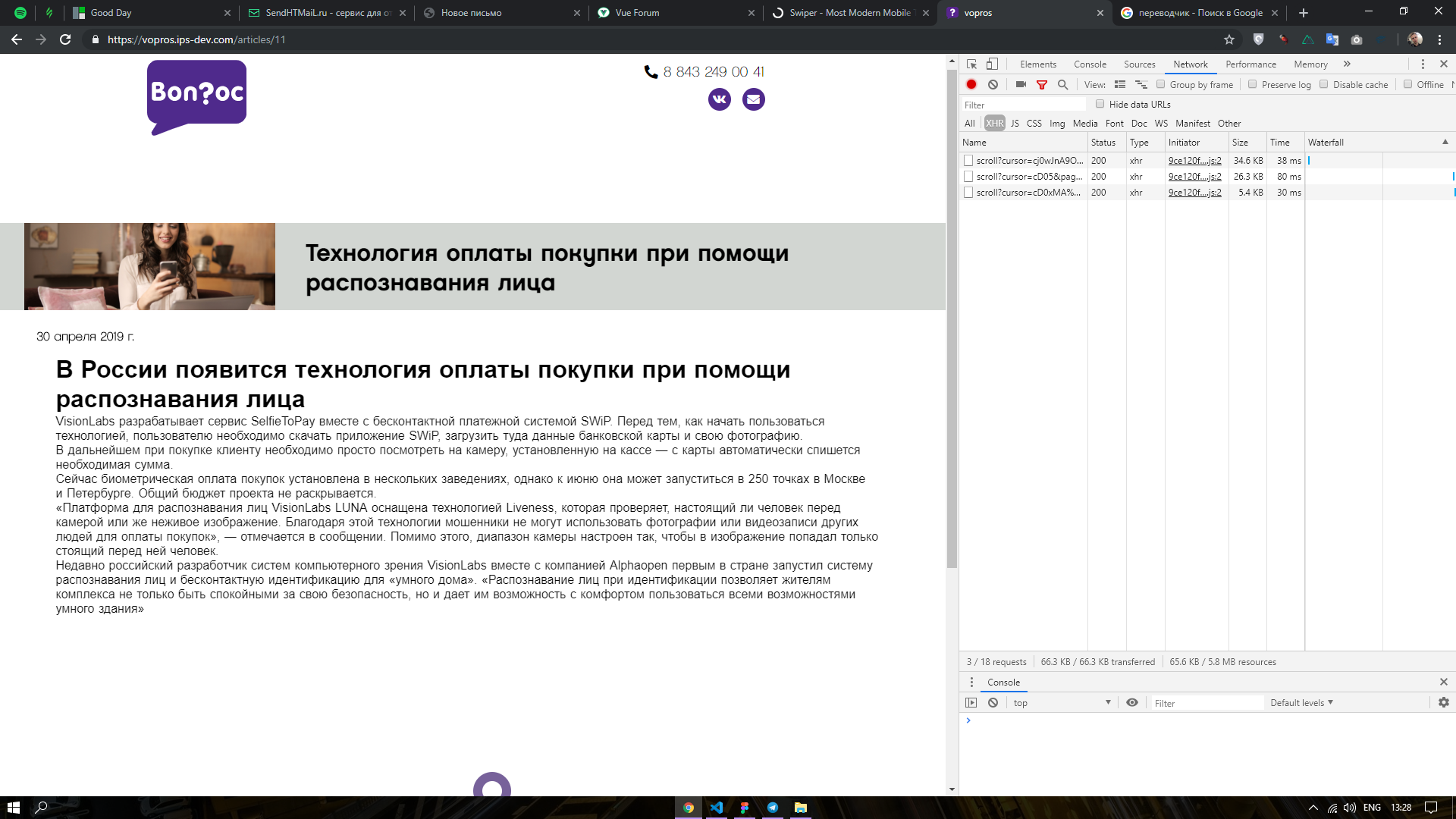
Before f5 
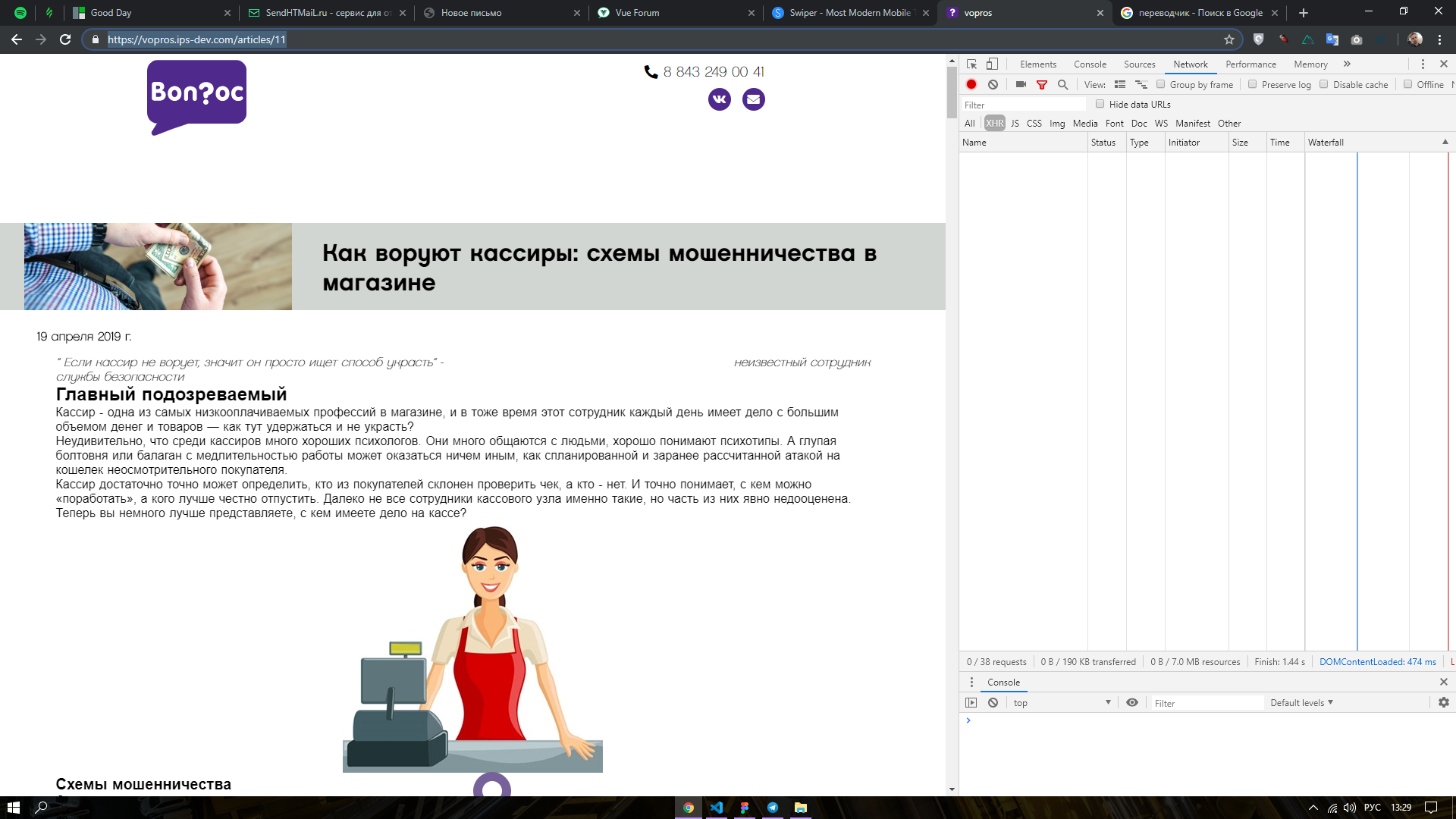
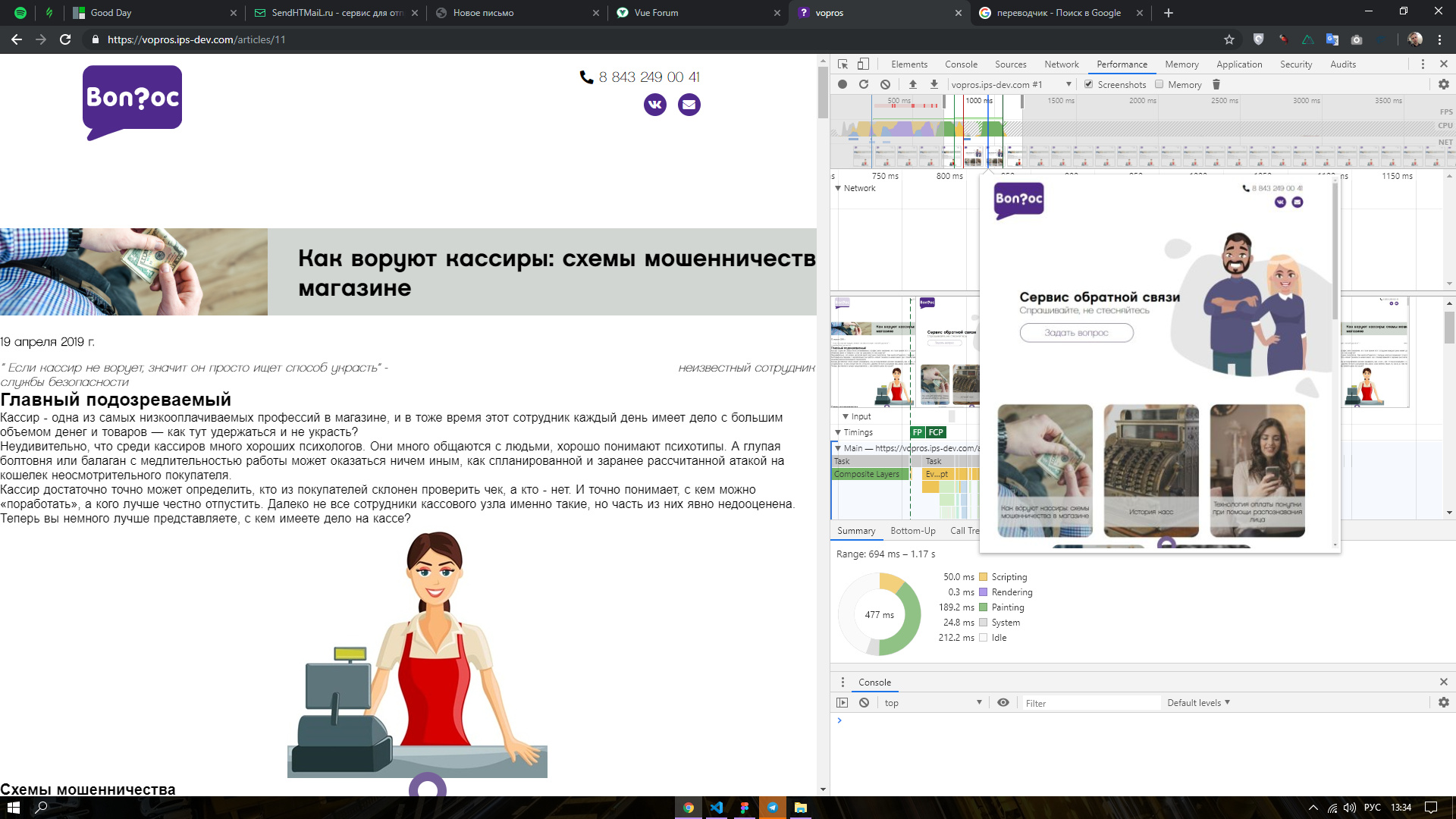
After f5 (url = 11), but this is not an article. And everything crashed (i.e. all articles were loaded) 
I observe only one very strange behavior. Namely, when I refresh, I see the main page. 
You can see it for yourself! Just go to the site , then click on any article (card with the inscription), try to just browse, and then refresh the page!
I really need help because I'm stumped!
This site was made by a former employee who obviously made a mistake somewhere, but there is no connection with him.
Everything that is done with the articles in the store, I assume that the errors are in async / await
import Vuex from 'vuex'
import * as axios from 'axios'
/* eslint-disable */
const store = () =>
new Vuex.Store({
state: {
articles: [],
articlesList: { results: [] },
fullArticleList: [],
url: '',
next: '',
prev: '',
id: '',
loadArticle: false
},
getters: {
articles(state) {
return state.articles
},
articlesList(state) {
return state.articlesList
},
getFullArticle(state) {
return state.fullArticleList
},
loadArticle(state) {
return state.loadArticle
},
getNextDisable(state) {
return state.nextDisable
},
getPreviousDisable(state) {
return state.previousDisable
}
},
mutations: {
getArticles(state, articles) {
state.articles = articles
},
getArticlesList(state, articlesList) {
state.articlesList = articlesList
},
getFullArticle(state, article) {
state.fullArticleList.push(article.results[0])
state.next = article.next
state.prev = article.previous
state.id = article.results[0].id
state.loadArticle = false
},
loadArticle(state) {
state.loadArticle = true
}
},
actions: {
async getArticles({ commit }) {
const res = await axios.get(
`https://vopros.ips-dev.com/api/articles/scroll?cursor=cj0x&page_size=5`
)
commit('getArticles', res.data.results)
},
async getFullArticle({ commit, state }, initialId) {
commit('loadArticle')
const id = Buffer.from(`r=0&p=${initialId - 1}`).toString('base64')
const res = await axios.get(
`https://vopros.ips-dev.com/api/articles/scroll?cursor=${id}&page_size=1`
)
state.next = res.data.next
state.prev = res.data.previous
commit('getFullArticle', res.data)
},
async returnArticle({ commit, state }) {
if (state.next != null) {
commit('loadArticle')
const res = await axios.get(state.next)
commit('getFullArticle', res.data)
history.pushState(null, null, state.id)
}
},
async addArticle({ commit, state }) {
if (state.prev != null) {
commit('loadArticle')
const res = await axios.get(state.prev)
commit('getFullArticle', res.data)
history.pushState(null, null, state.id)
}
},
deleteArticles({ state }) {
state.fullArticleList = []
},
deletePrevArticles({ state }) {
if (state.fullArticleList.length >= 2) {
setTimeout(() => {
state.fullArticleList.splice(1, 1)
}, 500)
}
}
}
})
export default storeAnswer the question
In order to leave comments, you need to log in
In short, the problem was not on the client, but on the server. Server not configured correctly.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question