Answer the question
In order to leave comments, you need to log in
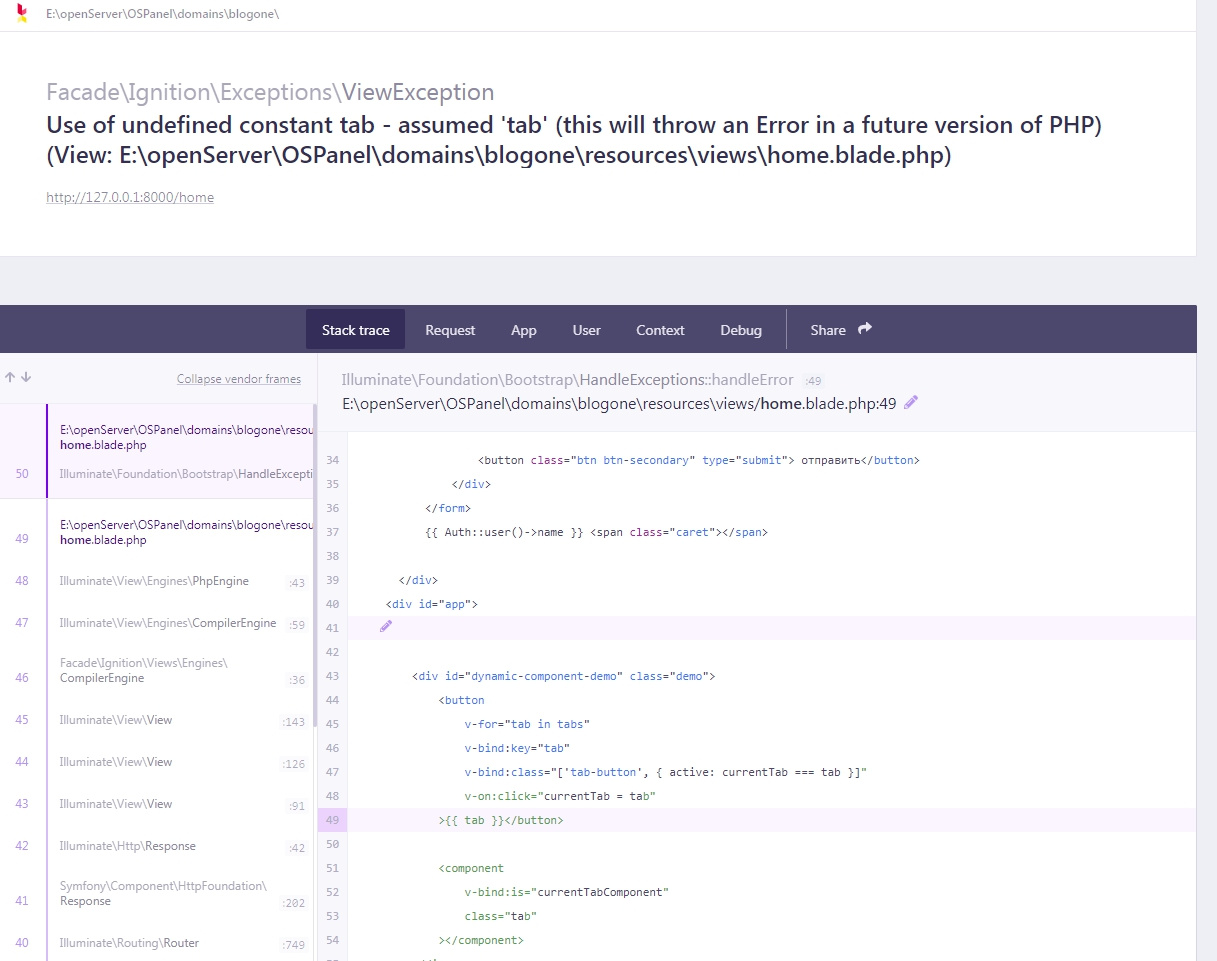
Vue Js in place with Laravel throws an error, why?
https://jsfiddle.net/9z16w738/2/ Why does the same code work here and there is an error in phpStorm.
all connections are there, I tried to insert something from vue that works, namely, this beats an error

<div id="app">
<div id="dynamic-component-demo" class="demo">
<button
v-for="tab in tabs"
v-bind:key="tab"
v-bind:class="['tab-button', { active: currentTab === tab }]"
v-on:click="currentTab = tab"
>{{ tab }}</button>
<component
v-bind:is="currentTabComponent"
class="tab"
></component>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Hello.
Set "category" in Settings -> Permalinks -> Category prefix and save.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question