Answer the question
In order to leave comments, you need to log in
Vue.js How to update a component called in App.vue in a route?
In App.js, I have a Menu component called, to which a set of links is sent. There are 2 sets, one for a registered user, the other for an unregistered one.
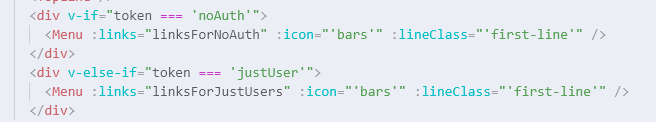
App.vue has the following code: 

But its problem is that the menu is updated only when the page is completely reloaded, and I need that when, after authorization, the user is redirected to the main page, the set of links is updated.
Calling location.reload() on the LogIn and LogOut components solves this problem, but adds a new reload itself. What other options are there to solve the problem?
Answer the question
In order to leave comments, you need to log in
LocalStorage itself is not reactive, so your computed doesn't make much sense.
In a good way, token just needs to be stored in a reactive store (not necessarily vuex, you can just observable), and in all places you can receive and put it through this store. Then everything will work out of the box.
If the token arrives in localStorage from somewhere by itself, then you will have to hang up the onstorage event and catch changes manually in the right places.
Why is this data in mounted? Just put them in data, what's the problem?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question