Answer the question
In order to leave comments, you need to log in
V-slot: how to skip first element?
Hello everyone, I use slots when building a tree (the "template" object will be added dynamically and as much as necessary), the framework is vuetify and the component for building a tree is v-treeview.
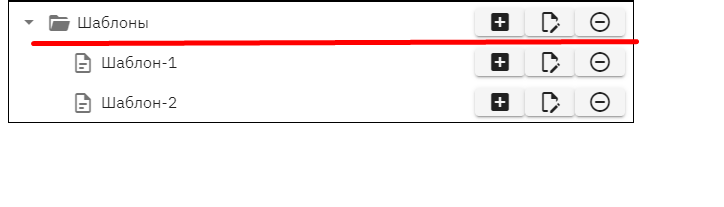
The problem is that the slot adds buttons (underlined in the screenshot) to the folder in which the templates are located and these buttons are not needed on the folder itself. How to remove them?

<template v-slot:append="{ TreeViewTemplates } ">
<v-btn small> <v-icon>mdi-plus-box</v-icon> </v-btn>
<v-btn small><v-icon>mdi-file-edit-outline</v-icon></v-btn>
<v-btn small v-show="false"><v-icon>mdi-content-save-settings</v-icon></v-btn>
<v-btn small> <v-icon>mdi-minus-circle-outline</v-icon></v-btn>
</template>TreeViewTemplates: [
{
name: "Шаблоны",
children: [
{
name: "Шаблон-1",
file: "template",
},
{
name: "Шаблон-2",
file: "template",
},
],
},
],Answer the question
In order to leave comments, you need to log in
buttons on the folder itself are not needed
<template #append="{ leaf }">
<template v-if="leaf">
<v-btn small><v-icon>mdi-plus-box</v-icon></v-btn>
<v-btn small><v-icon>mdi-file-edit-outline</v-icon></v-btn>
<v-btn small><v-icon>mdi-content-save-settings</v-icon></v-btn>
<v-btn small><v-icon>mdi-minus-circle-outline</v-icon></v-btn>
</template>
</template>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question