Answer the question
In order to leave comments, you need to log in
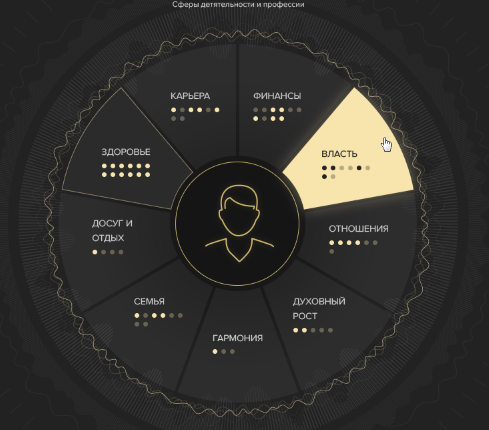
How to make such clickable parts of a circle with text?
Site on vue. There are such parts in a circle, and their number can be from 1 to 12.

How can they be implemented so that with each number they are proportional and fill the entire circle? I tried to make them through the path and for each piece I calculated the degree by which it should turn and applied
transform: rotateZ (xdeg). But then the text on the pieces also transforms and does not stand up in the middle, but flies off somewhere. In addition, making a different path for a different number of pieces is very problematic and time consuming. Also, I tried to do it through circle and mask, but then the parts are not clickable.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question