Answer the question
In order to leave comments, you need to log in
Using images in WEBP format, using webpack plugin?
Is it possible to intervene in html through the plugin, find all , convert images from them to webp and replace them with a tag for compatibility?
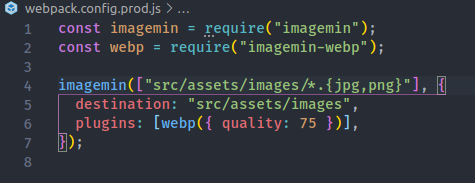
There is such a solution using the imagemin and imagemin-webp plugins. That is, the plugin converts those in the images folder into the webp format. With this, everything is clear.

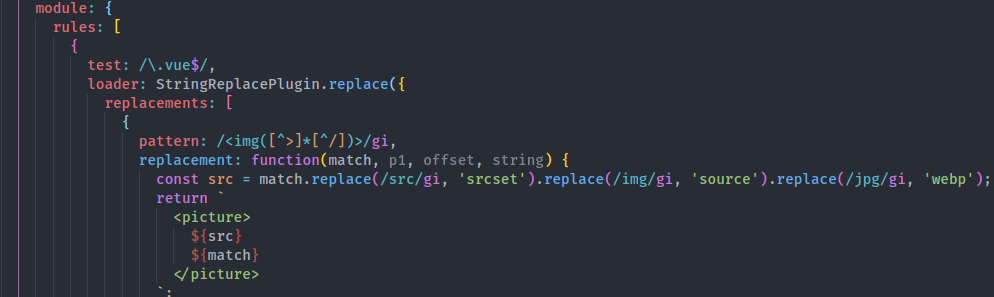
Then we use the string-replace-webpack-plugin to change the tags. 
And this approach only works when we specify the path of the images in the component statically, i.e. , and we get in the output<img src="../assets/images/1.jpg" alt="">
<picture>
<source srcet='../assets/images/1.webp'>
<img src="../assets/images/1.jpg" alt="">
</picture><img :src="myImg" alt="">import myImg from '../assets/img/1.jpg'
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question