Answer the question
In order to leave comments, you need to log in
Uploading a file to Yandex Disk REST API?
To upload a file to Disk, you need to:
Request a download URL.
Upload the file to the given address.
https://tech.yandex.ru/disk/api/reference/upload-d...
I get the address and make the following request:
axios.put(url,
{
headers: {
'Accept': '*/*',
'Content-Type': 'application/x-www-form-urlencoded',
'Expect': '100-continue',
'Content-Length': size
},
data: file
})
.then(res => res.status)
.catch(error => {
throw error
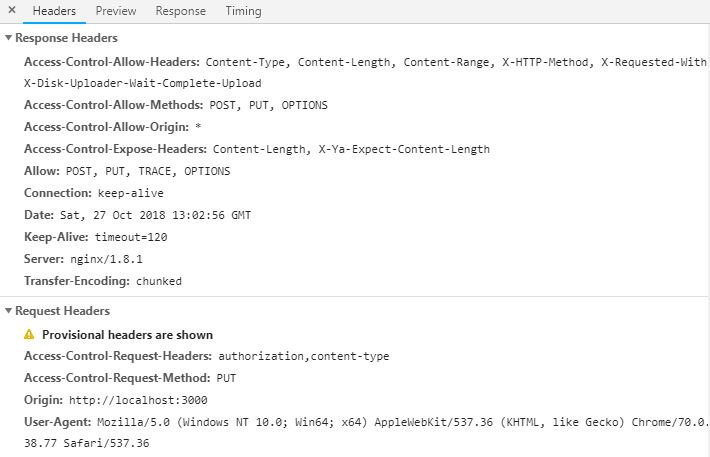
});Access to XMLHttpRequest at ' https://uploader38o.disk.yandex.net/upload-target/... ' from origin ' localhost:3000 ' has been blocked by CORS policy: Request header field Authorization is not allowed by Access-Control -Allow-Headers in preflight response.

Answer the question
In order to leave comments, you need to log in
The problem is solved, I passed base64, but you need to pass blob
here is the query function and converting to blob. file is data from Filereader (reader.result)
export const upload_file_api = (url, file) => {
const parts = file.split(',');
const typep = parts[0];
const base64Data = parts[1];
const type = typep.split(';')[0].split(':')[1];
const blobfile = b64toBlob(base64Data, type);
delete axios.defaults.headers.common['Authorization'];
axios.defaults.headers.common['Content-Type'] = 'application/octet-stream';
return axios.put(url, blobfile)
.then(res => res.status)
.catch(error => {
throw error
});
};
function b64toBlob(b64Data, contentType, sliceSize) {
contentType = contentType || '';
sliceSize = sliceSize || 512;
var byteCharacters = atob(b64Data);
var byteArrays = [];
for (var offset = 0; offset < byteCharacters.length; offset += sliceSize) {
var slice = byteCharacters.slice(offset, offset + sliceSize);
var byteNumbers = new Array(slice.length);
for (var i = 0; i < slice.length; i++) {
byteNumbers[i] = slice.charCodeAt(i);
}
var byteArray = new Uint8Array(byteNumbers);
byteArrays.push(byteArray);
}
var blob = new Blob(byteArrays, {type: contentType});
return blob;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question