Answer the question
In order to leave comments, you need to log in
Uncaught TypeError: $(...) is not a function will javascript kill me?
When a table row is clicked, it displays the contents of the first column
alert(this.cells[0].text()); // gives 7
now
typeof(this.cells[0].text()) ; // gives number
now
var lead_id=this.cells[0].text(); // Uncaught TypeError: $(...) is not a function
// Well, WHAT does he need ???
Answer the question
In order to leave comments, you need to log in
You are deceiving :) There var lead_id=this.cells[0].text();cannot be such an error on the line in principle.
Somewhere you lost jQuery, but where is unclear from the question.
Make a minimally broken example on the codepen and most likely you will find the cause of the error yourself.
cells is an HTMLCollection, i.e. an array-like object containing references to html elements. Not jquery objects. And there is no .text() function for table elements .
To appear, you need to make a jquery object from an element, i.e.$(something.cells[n]).text()
Yes, there is jquery . I
read a book for dummies, looked at the docks, but the skis don’t go, it’s some kind of hell ....
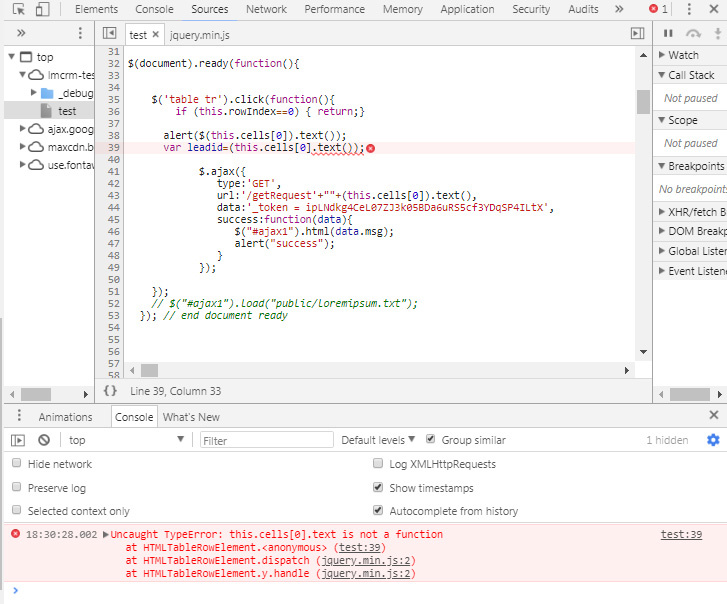
Screenshot of the error from the console
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question