Answer the question
In order to leave comments, you need to log in
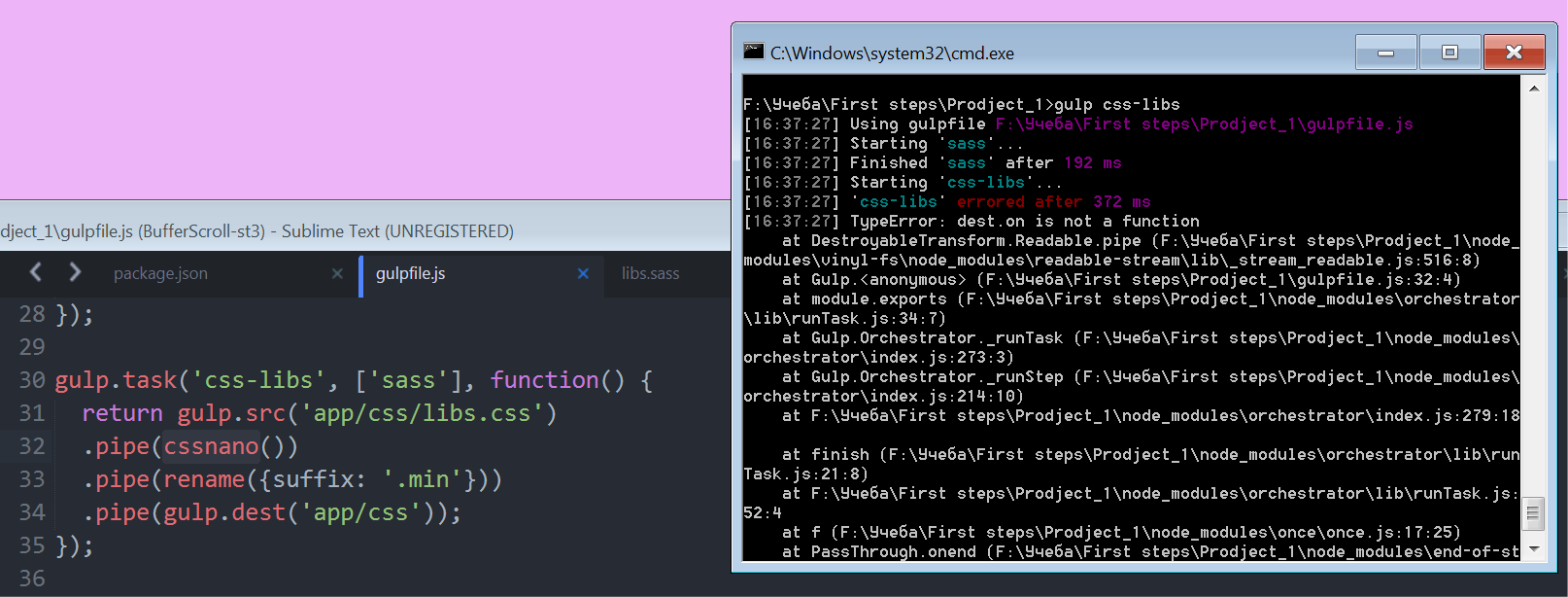
TypeError: dest.on is not a function?
I decided to add some plugins for gulp, but after installing them and making changes to the gulpfile, I started getting the TypeError: dest.on is not a function error . With what it can be connected?
throws this error only when running cssnano and sass
gulp.task('cssnano', function() {
return gulp.src('app/css/*.css')
.pipe(cssnano())
.pipe(gulp.dest('dist/css'));
});
gulp.task('sass', function(){
return gulp.src('app/sass/**/*.scss')
.pipe(sass())
.pipe(autoprefixer(['last 15 versions', '> 1%', 'ie 8', 'ie 7'], { cascade: true }))
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({stream: true}))
});let browserSync = require('browser-sync'),
gulp = require('gulp'),
concat = require('gulp-concat'),
uglify = require('gulp-uglifyjs'),
cache = require('gulp-cache'),
del = require('del'),
postcss = require('gulp-postcss'),
autoprefixer = require('autoprefixer'),
cssnano = require('cssnano'),
fonts = require('postcss-font-magician'),
sass = require('gulp-sass'),
media = require('gulp-group-css-media-queries'),
notify = require('gulp-notify'),
pug = require('gulp-pug'),
sourcemaps = require('gulp-sourcemaps');
gulp.task('browserSync', function () {
browserSync({
server: {
baseDir: 'app'
},
notify: false
})
});
gulp.task('sass', function(){
return gulp.src('app/sass/**/*.scss')
.pipe(sass())
.pipe(autoprefixer(['last 15 versions', '> 1%', 'ie 8', 'ie 7'], { cascade: true }))
.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({stream: true}))
});
gulp.task('map', function() {
gulp.src('app/css/*.css')
.pipe(sourcemaps.init())
.pipe(sourcemaps.write())
.pipe(gulp.dest('dist'));
});
gulp.task('postcss', function () {
const processor = ([
autoprefixer({browsers: ['last 15 versions', '> 1%', 'ie 8', 'ie 7']}),
//cssnano(),
fonts()
]);
return gulp.src('./app/sass/*.sass')
.pipe(sass().on('error', notify.onError()))
.pipe(postcss(processor))
.pipe(media())
.pipe(gulp.dest('./app/css'))
.pipe(browserSync.reload({
stream: true
}))
});
gulp.task('cssnano', function() {
return gulp.src('app/css/*.css')
.pipe(cssnano())
.pipe(gulp.dest('dist/css'));
});
gulp.task('pug', function () {
return gulp.src('app/*.pug')
.pipe(pug({
pretty: true,
}).on('error', notify.onError()))
.pipe(gulp.dest('app'))
.pipe(browserSync.reload({
stream: true
}))
});
gulp.task('scripts', function() {
return gulp.src([
'app/libs/*.js'
])
.pipe(concat('libs.min.js'))
.pipe(uglify())
.pipe(gulp.dest('app/js'));
});
gulp.task('watch', ['postcss', 'browserSync'], function () {
gulp.watch('app/sass/**/*.sass', ['postcss']);
gulp.watch(['app/*.pug', 'app/pug/**/*.pug'], ['pug']);
gulp.watch('app/js/**/*.js', browserSync.reload);
});
gulp.task('clean', function() {
return del.sync('dist');
});
gulp.task('build', ['clean', 'sass', 'scripts'], function() {
var buildCss = gulp.src([
'app/css/*.css',
])
.pipe(gulp.dest('dist/css'))
var buildFonts = gulp.src('app/fonts/**/*')
.pipe(gulp.dest('dist/fonts'))
var buildJs = gulp.src('app/js/**/*')
.pipe(gulp.dest('dist/js'))
var buildHtml = gulp.src('app/*.html')
.pipe(gulp.dest('dist'));
});
gulp.task('clear', function () {
return cache.clearAll();
})
gulp.task('default', ['watch']);Answer the question
In order to leave comments, you need to log in
Solved a similar error by writing this task
.pipe(autoprefixer()) like this .pipe(postcss([ autoprefixer() ]))
Hello! Please help me to solve the problem:
1.
gulp.task('css-libs', ['sass'], function() {
return gulp.src('app/css/libs.css')
.pipe(cssnano())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('app/css'));
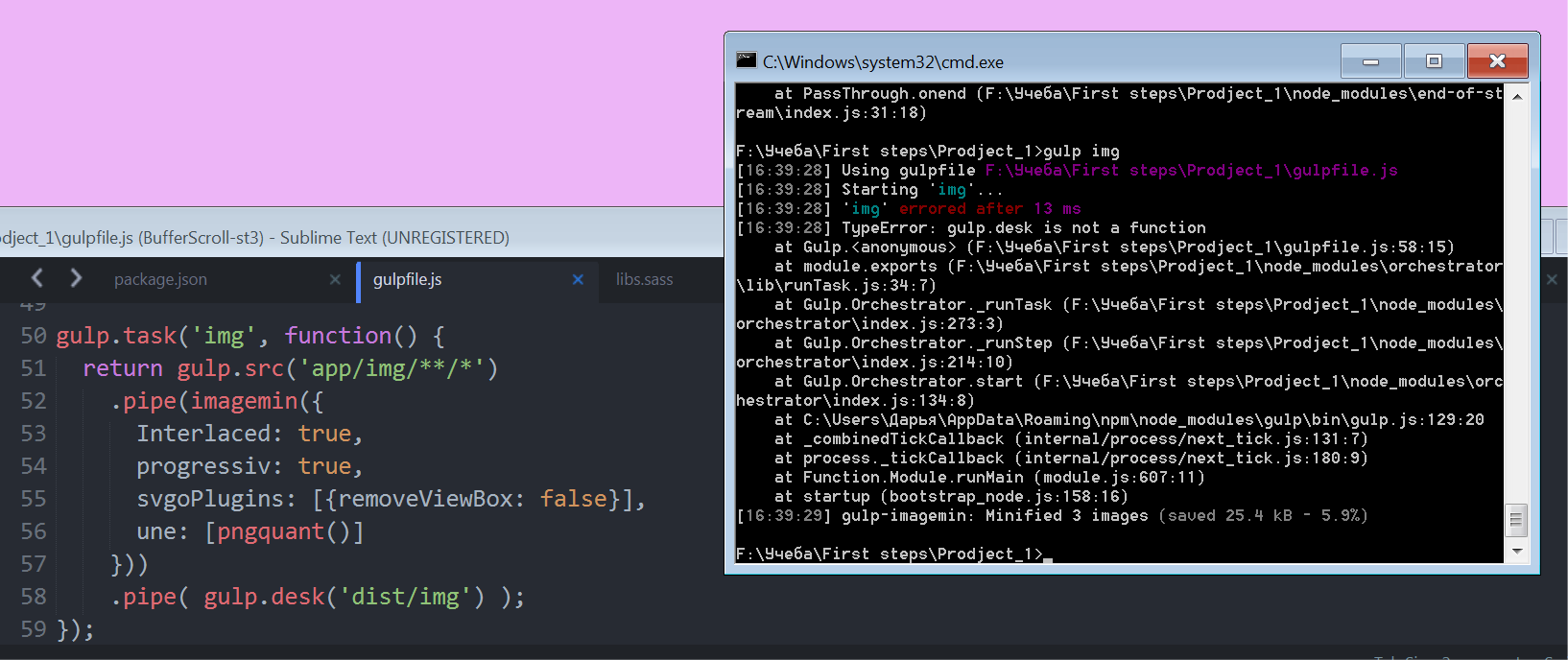
});gulp.task('img', function() {
return gulp.src('app/img/**/*')
.pipe(imagemin({
Interlaced: true,
progressiv: true,
svgoPlugins: [{removeViewBox: false}],
une: [pngquant()]
}))
.pipe( gulp.desk('dist/img') );
});

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question