Answer the question
In order to leave comments, you need to log in
Two links side by side render differently at 100% Chrome browser scale. What could be the problem?
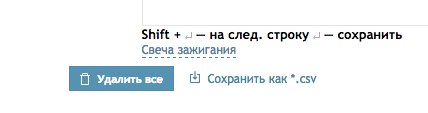
Here are the test subjects: 
Both links have the same link class, respectively, one color, size, and so on. However, the browser render adds some kind of one-pixel trail to the top link, which affects the resulting color at 100% scale.
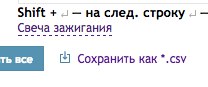
Here's what happens when you change the color: 
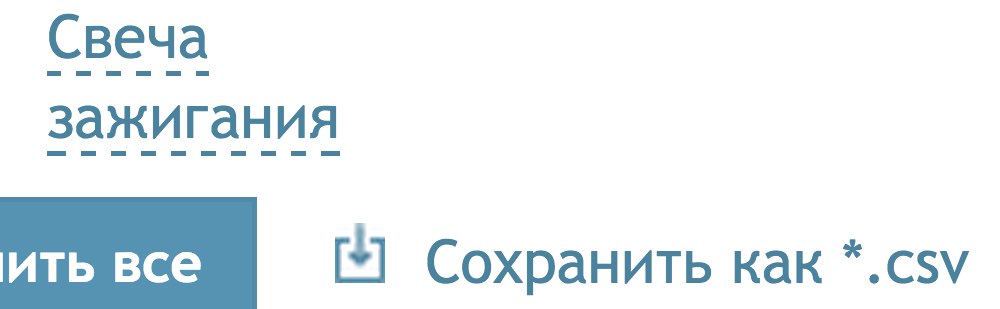
When you zoom in, the plume disappears: 
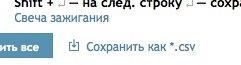
Everything is fine in Firefox: 
The problem persists on both OS X and Windows. The tested chrome browser is the latest version (44.0.2403.157 (64-bit)).
Tell me how to end up making the fonts the same?
Answer the question
In order to leave comments, you need to log in

These two links differ only in nesting, everything else is the same. It turned out that only the parent
affects the color .
The first is with him, the second is without him. Campaign can only write to Google. position: relative
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question