Answer the question
In order to leave comments, you need to log in
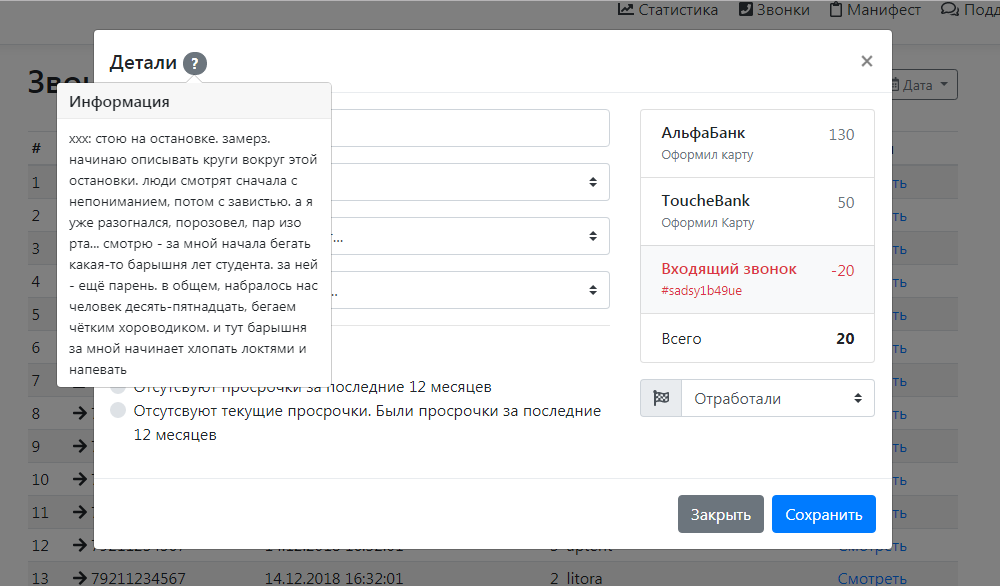
Tweaking Popover in Bootstrap. How to do?

Here is a sample code -> https://jsfiddle.net/uy7ncv6g/
You need to click on the details->then on the question.
Here is the code responsible for this:
<span class="badge badge-secondary badge-pill" data-toggle="popover" title="Информация" data-placement="bottom" data-content="xxx:
стою на остановке. замерз.
начинаю описывать круги вокруг этой остановки. люди смотрят сначала с непониманием, потом с завистью. а я уже разогнался, порозовел, пар изо рта...
смотрю - за мной начала бегать какая-то барышня лет студента. за ней - ещё парень.
в общем, набралось нас человек десять-пятнадцать, бегаем чётким хороводиком. и тут барышня за мной начинает хлопать локтями и напевать танец маленьких утят
дружный ржач, я песенку поддерживаю.
и чо б ты думал? полтора десятка взрослых людей бегают танец маленьких утят вокруг остановки.)">?</span>Answer the question
In order to leave comments, you need to log in
1. class .popover has min-width and max-width, remove or change these parameters.
In order to make formatted code in them, you need to change:
<script>
$(function () {
$('[data-toggle="popover"]').popover()
})
</script><script>
$('[data-toggle="popover"]').popover({
html: true
})
</script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question